Utilizing such resources promotes design consistency, streamlines the development process, and reduces the likelihood of inconsistencies across an application. It fosters a unified user experience, enhances brand recognition, and improves communication between design and development teams. By adhering to established guidelines, developers can create interfaces that are both visually appealing and functionally effective, ultimately leading to higher user satisfaction and improved application performance.

Further exploration will detail specific elements and best practices for creating and implementing these valuable resources, enabling readers to understand their practical application in mobile app development.
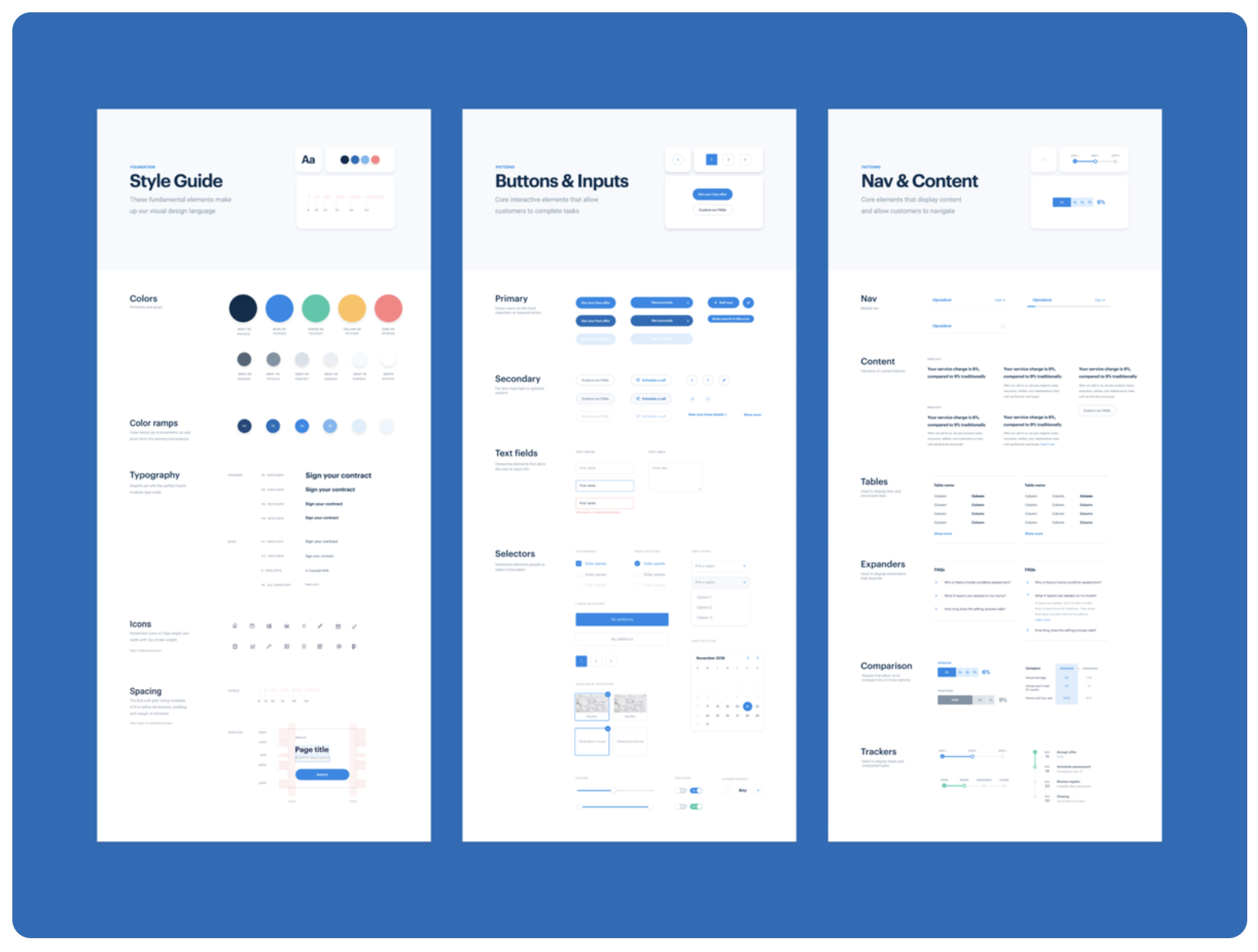
Key Components of a Mobile App Style Guide
A comprehensive style guide encompasses various elements crucial for maintaining design consistency and usability. These components work together to establish a clear visual and interactive language for the application.
1. Color Palette: Specifies primary, secondary, and accent colors, ensuring consistent branding and visual harmony throughout the interface. Hexadecimal color codes and usage guidelines are typically included.
2. Typography: Defines font families, sizes, weights, and line heights for headings, body text, and other textual elements. This ensures readability and reinforces brand identity.
3. Iconography: Outlines the style and usage of icons within the application. This includes specifications for icon size, format, and symbolic meaning, ensuring visual clarity and consistency.
4. Navigation: Details navigation patterns and interactive elements, such as menus, tabs, and buttons. Clear guidelines on placement, behavior, and visual representation are crucial for intuitive user experience.
5. Components: Specifies the design and behavior of common UI elements like buttons, input fields, and dialog boxes. This includes specifications for size, shape, color, and interactive states.
6. Layout: Defines grid systems, spacing rules, and responsive design considerations. Consistent layout ensures a balanced and organized user interface across different screen sizes.
7. Platform Conventions: Addresses specific design conventions for target platforms (iOS, Android, etc.). Adhering to platform guidelines ensures a familiar and intuitive user experience.
By incorporating these elements, a style guide provides a framework for creating a unified and user-friendly mobile application. This structured approach ensures a cohesive visual language, streamlines the development process, and promotes a positive user experience.
How to Create a Mobile App Style Guide Template
Developing a robust style guide requires a structured approach, encompassing key design elements and considerations for practical implementation. The following steps outline a process for creating a comprehensive and effective resource.
1: Define Brand Identity: Begin by clearly articulating the brand’s visual identity, including core values, target audience, and desired aesthetic. This foundation informs design choices and ensures consistency with overall brand messaging.
2: Conduct a Competitive Analysis: Analyze existing applications within the target market to identify design trends, best practices, and potential areas for differentiation. This research provides valuable insights for informing design decisions.
3: Establish a Color Palette: Select primary, secondary, and accent colors that align with the brand identity and evoke the desired emotional response. Document hexadecimal color codes for consistent implementation.
4: Determine Typography: Choose font families, sizes, and weights that are legible and reflect the brand’s personality. Specify typographic hierarchy for headings, body text, and other textual elements.
5: Design Iconography: Create a consistent set of icons that communicate functionality clearly and visually. Define icon sizes, formats, and symbolic meanings for consistent usage.
6: Define Navigation Patterns: Establish clear navigation patterns, including menus, tabs, and other interactive elements. Specify placement, behavior, and visual representation to ensure intuitive user experience.
7: Specify UI Components: Document the design and behavior of common UI elements like buttons, input fields, and dialog boxes. Include specifications for size, shape, color, and interactive states.
8: Outline Layout Guidelines: Define grid systems, spacing rules, and responsive design considerations. Ensure consistent layout and visual balance across different screen sizes and orientations.
A well-defined style guide serves as a valuable resource for designers and developers, ensuring consistency, streamlining workflows, and ultimately contributing to a positive and engaging user experience. Regular review and updates maintain relevance and accommodate evolving design trends and platform conventions.
A robust resource, encompassing color palettes, typography, iconography, navigation patterns, and component specifications, provides a foundation for creating cohesive and user-friendly mobile applications. It ensures consistent branding, streamlines development workflows, and fosters clear communication between design and development teams. Adherence to established guidelines promotes a unified user experience, reduces inconsistencies, and ultimately leads to higher user satisfaction.
Investing time and effort in developing a comprehensive resource represents a crucial step towards creating successful and engaging mobile applications. This proactive approach empowers development teams to deliver high-quality products that meet user expectations and contribute to a positive brand experience. Regular review and adaptation to evolving design trends and platform conventions ensure continued effectiveness and long-term success in the dynamic mobile landscape.