Utilizing such a document offers numerous advantages. Streamlined workflows, reduced development time, and enhanced collaboration between team members are key benefits. Consistent aesthetics across the entire site reinforce brand identity and build user trust. Furthermore, a well-defined document facilitates easier maintenance and updates, ensuring long-term scalability and adaptability.

Understanding the components and benefits of this structured approach to web development is essential for creating professional, high-quality websites. The following sections will explore these aspects in greater detail, providing practical guidance and best practices.
Key Components of a Web Design Style Guide
A comprehensive style guide encompasses various crucial elements, ensuring consistent design and functionality across a website. These components serve as building blocks for a cohesive and effective online presence.
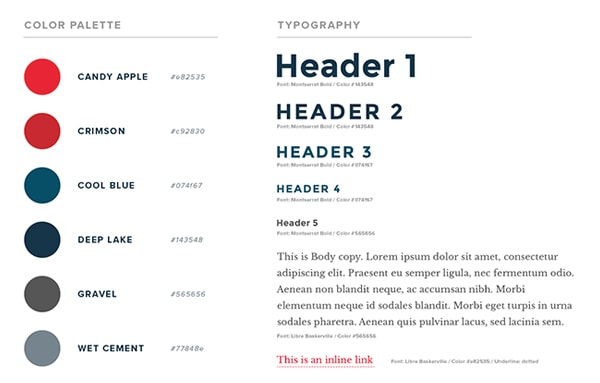
1. Brand Identity: This section defines the core visual elements representing the brand, including logos, color palettes, and typography. Specific usage guidelines for each element maintain brand consistency across all platforms.
2. Grid System: Layout specifications ensure consistent spacing and visual hierarchy. Details on column widths, margins, and padding contribute to a well-structured and organized user interface.
3. Typography: Font families, sizes, and weights are clearly defined for headings, body text, and other textual elements. This creates visual harmony and readability throughout the website.
4. Imagery: Guidelines for image selection, usage, and optimization ensure visual consistency and optimal website performance. This might include specifications for image formats, sizes, and compression techniques.
5. Interactive Elements: Specifications for buttons, forms, and other interactive components ensure a predictable and user-friendly experience. This includes details on styling, behavior, and accessibility.
6. Navigation: Clear guidelines for navigation menus, breadcrumbs, and other navigational elements contribute to a seamless user experience. This covers aspects like menu structures, labeling, and visual presentation.
7. Coding Conventions: Standardized coding practices ensure maintainability and collaboration among developers. This section typically outlines preferred coding styles, naming conventions, and file organization.
Adhering to these elements facilitates a unified design language, improving usability, maintainability, and overall website quality. A well-defined style guide empowers development teams to create cohesive and effective digital experiences.
How to Create a Web Design Style Guide
Developing a comprehensive style guide requires a structured approach. Following established steps ensures a usable and effective document for design and development teams.
1: Define Brand Identity: Begin by documenting the core visual elements of the brand. This includes logo variations, primary and secondary color palettes, and designated fonts. Clear usage guidelines for each element should be established.
2: Establish a Grid System: Define the underlying structure for page layouts. Specify column widths, margins, and padding to create a consistent visual hierarchy and ensure responsive design across various devices.
3: Specify Typography Rules: Detail font families, sizes, weights, and line heights for headings, body text, and other textual elements. Consider readability and accessibility when making these choices.
4: Outline Image Guidelines: Provide specifications for image formats, sizes, and optimization techniques. Include guidelines for image selection and usage to maintain visual consistency and optimal website performance.
5: Document Interactive Element Styles: Define the appearance and behavior of buttons, forms, and other interactive components. Ensure consistency in styling, micro-interactions, and accessibility features.
6: Define Navigation Structure: Specify the structure and presentation of navigation menus, breadcrumbs, and other navigational elements. Clear guidelines for labeling and visual presentation contribute to a seamless user experience.
7: Establish Coding Conventions: Outline preferred coding styles, naming conventions, and file organization practices. This promotes maintainability, readability, and efficient collaboration among developers.
8: Choose a Format and Maintain the Guide: Select a suitable format, whether a digital document, a shared online platform, or a combination thereof. Ensure the guide is readily accessible to all team members and regularly updated to reflect design and development changes.
A well-structured style guide serves as a central resource, ensuring consistent brand identity and user experience. Regularly reviewing and updating the guide ensures its continued relevance and effectiveness throughout a website’s lifecycle.
A standardized document for website design and development provides essential guidance for maintaining visual consistency, ensuring brand integrity, and streamlining collaborative workflows. By defining clear parameters for typography, imagery, interactive elements, and coding practices, such documentation fosters efficient development processes and predictable user experiences. Careful consideration of each component, from brand identity to navigation structures, contributes significantly to the overall quality and maintainability of a website.
Investing in a well-defined and readily accessible document represents a commitment to long-term website success. This proactive approach empowers organizations to create cohesive digital experiences that resonate with users, reinforce brand identity, and adapt seamlessly to evolving technological landscapes. Ultimately, embracing this structured methodology elevates the quality and longevity of web-based projects.



