Utilizing such a resource streamlines the design process by eliminating guesswork and promoting a unified visual language. This leads to improved readability, enhanced user experience, and a more professional overall presentation. Consistent typography strengthens brand recognition and builds trust, contributing to a cohesive and polished brand image.

The following sections will delve into the key components and practical applications of creating and implementing these essential design tools, offering actionable advice and practical examples for various projects and platforms.
Key Components of a Typography Style Guide
A comprehensive style guide for typography encompasses several crucial elements that ensure consistent and effective application of typographic principles. These components work together to establish a clear visual language.
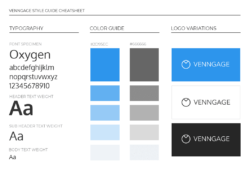
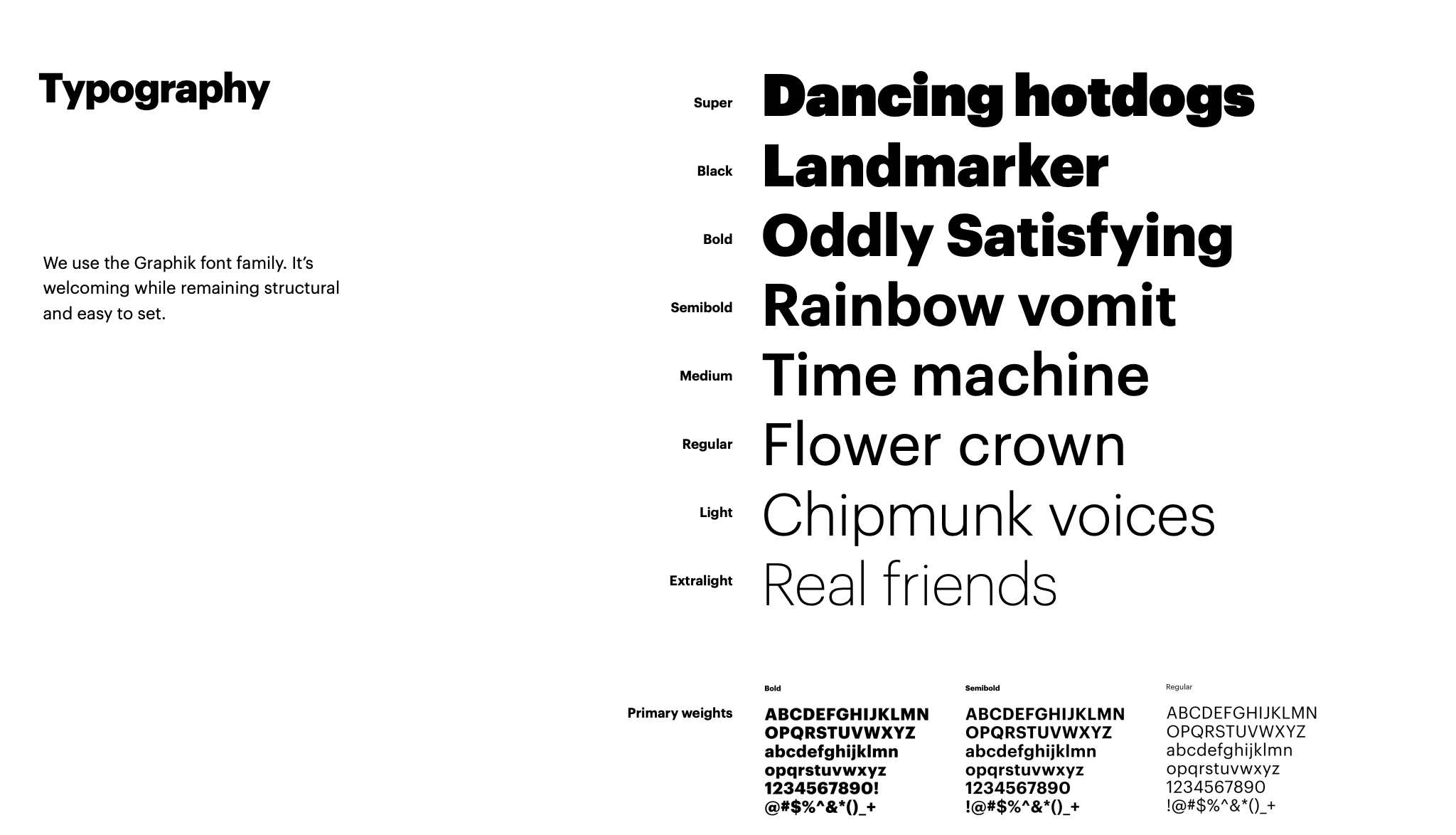
1: Font Families: Specifications for primary and secondary font families, including specific weights and styles for headers, body text, captions, and other textual elements. Considerations should include readability, accessibility, and brand alignment.
2: Font Sizes & Weights: Clearly defined sizes and weights for each font family, ensuring a visual hierarchy and balanced composition. This includes headings (H1-H6), body text, and other textual elements.
3: Line Height & Spacing: Optimal line height (leading) and letter spacing values improve readability and visual appeal. These values should be specified for different font sizes and weights.
4: Color Palette: Defining specific colors for text elements aids in maintaining consistency and brand recognition. This often includes primary, secondary, and accent colors for various text styles.
5: Text Alignment & Justification: Guidelines for text alignment (left, right, center, justified) contribute to a consistent layout and improved readability. Justification settings, if used, should be carefully considered to avoid excessive word spacing.
6: Character Styles: Specifications for special characters, such as ampersands, dashes, and quotation marks, maintain typographic consistency and attention to detail.
7: Usage Examples: Practical examples demonstrate the application of defined typographic styles in various contexts. These visuals help clarify the guidelines and ensure proper implementation.
Careful consideration of these components allows for the creation of a robust and effective typography style guide. This, in turn, strengthens brand identity, improves readability, and elevates the overall quality of visual communication.
How to Create a Typography Style Guide
Developing a typography style guide requires careful planning and consideration of various factors. A structured approach ensures a comprehensive and effective document.
1: Define Brand Identity: Begin by thoroughly analyzing the brand’s personality, values, and target audience. This understanding informs typographic choices that align with the overall brand image.
2: Select Core Font Families: Choose primary and secondary font families that complement the brand identity and ensure readability across different platforms and devices. Consider font pairings for optimal visual harmony.
3: Establish a Hierarchy: Define font sizes and weights for headings, subheadings, body text, and other textual elements. A clear hierarchy improves readability and guides the reader’s eye through the content.
4: Determine Spacing and Leading: Specify optimal line height (leading) and letter spacing for each font size and weight. Appropriate spacing enhances readability and visual appeal.
5: Define Color Palette: Select text colors that align with the brand’s color palette and ensure sufficient contrast for readability. Consider accessibility guidelines for color contrast.
6: Specify Alignment and Justification: Establish clear guidelines for text alignment (left, right, center, justified) for various content types. Consider the impact of justification on word spacing and readability.
7: Document Character Styles: Include specifications for special characters, such as ampersands, dashes, and quotation marks. Attention to detail in character styling ensures typographic consistency.
8: Create Usage Examples: Develop visual examples demonstrating the application of defined typographic styles in context. These examples provide practical guidance and ensure proper implementation.
A well-defined typography style guide serves as a valuable resource for designers, developers, and content creators, ensuring consistent and effective application of typographic principles across all brand communications.
A well-crafted typography style guide template provides a foundation for consistent and effective visual communication. It ensures brand cohesion, enhances readability, and streamlines the design process by offering clear guidelines for font selection, sizing, spacing, and color usage. Such templates serve as invaluable resources for maintaining a unified brand identity across diverse platforms and media.
Organizations and individuals seeking to elevate their visual communication should prioritize the development and implementation of a comprehensive typography style guide. This investment in design infrastructure yields significant returns in terms of brand recognition, user experience, and professional presentation. Consistent application of typographic principles strengthens brand identity and contributes to a polished and cohesive image, ultimately enhancing communication effectiveness.