Utilizing such a structured approach offers several advantages. It streamlines the design process, reduces inconsistencies, and ensures brand recognition. By providing clear visual parameters, it allows for efficient collaboration among designers, contributing to a cohesive and professional brand presentation across all materials.

This foundation of visual consistency is crucial for building a strong brand presence. The following sections will delve into the specific components of a comprehensive framework for visual elements, offering practical guidance and best practices for implementation.
Key Components
Essential elements comprise a comprehensive framework for visual elements, ensuring consistent brand representation across various platforms. These components provide clear guidelines for designers, facilitating efficient workflows and maintaining visual harmony.
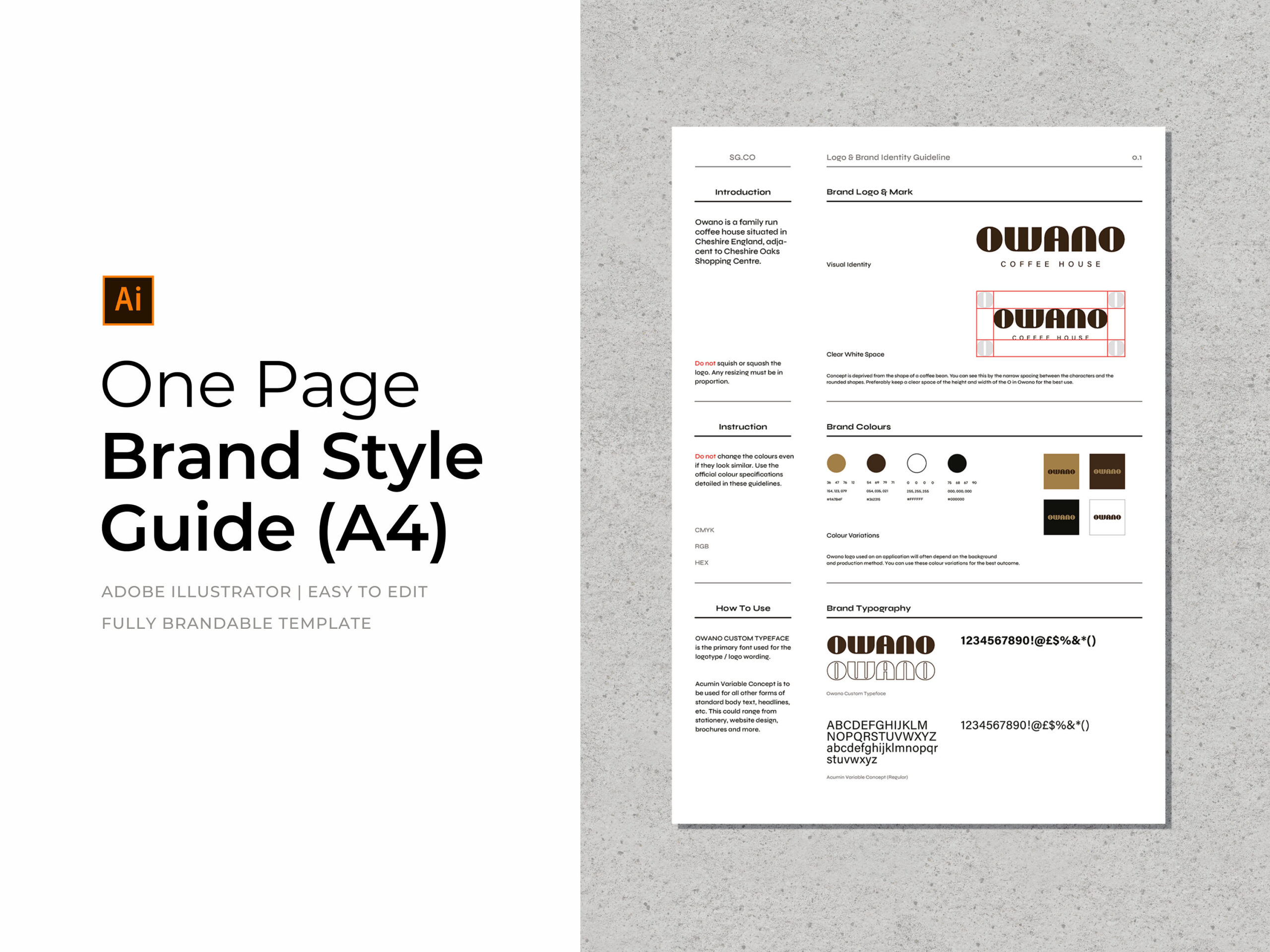
1. Logo Specifications: Precise usage guidelines for the primary logo, including variations, clear space requirements, and prohibited modifications. This section safeguards the integrity of the core brand identifier.
2. Color Palette: Defined primary and secondary color values, typically represented in CMYK, RGB, and HEX formats, ensuring consistent color reproduction across different media.
3. Typography: Designated font families, including specific weights and styles, for headings, body text, and other textual elements, contributing to a cohesive visual language.
4. Image Style: Specifications for image treatment, such as photography style, illustration guidelines, and iconography, maintaining a consistent visual aesthetic.
5. Graphic Elements: Defined usage parameters for supporting graphic elements, including patterns, textures, and other visual embellishments, ensuring appropriate application.
6. Brand Voice: Although primarily a visual document, a brief overview of brand voice and tone can help designers align visual choices with overall brand messaging.
Adhering to these standardized components allows for the creation of cohesive and professional brand materials. Consistent application of these guidelines across all platforms reinforces brand identity and enhances recognition.
How to Create a Style Guide in Illustrator
Developing a comprehensive style guide within Adobe Illustrator requires a structured approach. This process involves defining key visual elements and organizing them within a readily accessible document. The following steps outline the creation of a practical and effective style guide.
1: Document Setup: Create a new Illustrator document. Establish appropriate dimensions considering potential output formats. Organize layers logically for efficient navigation and editing.
2: Logo Specifications: Place the primary logo and any variations within the document. Define clear space requirements using guides and annotations. Specify acceptable and prohibited usage examples.
3: Color Palette: Create global swatches for each brand color. Clearly label each swatch with its corresponding color values in CMYK, RGB, and HEX formats.
4: Typography: Create text styles for each designated font, weight, and style. Include character and paragraph styles for consistent formatting. Display example text strings showcasing each style.
5: Image Style: Provide examples of approved image treatments. This may include sample photographs demonstrating preferred style, illustration guidelines, and iconography examples.
6: Graphic Elements: Include any recurring graphic elements, such as patterns, textures, and other visual embellishments. Clearly define their usage parameters.
7: Brand Voice Considerations (Optional): While not strictly visual, a brief summary of brand voice and tone can be beneficial for designers. This helps align visual choices with overall brand messaging.
8: Organization and Navigation: Employ clear labeling and logical grouping. Utilize artboards for different sections or incorporate a linked table of contents for easy navigation within the document.
A well-structured style guide ensures consistent brand representation. Maintaining and updating this document as the brand evolves ensures long-term visual cohesion and facilitates efficient design workflows.
A comprehensive framework for visual elements, often created within a vector graphics editor, provides a crucial foundation for maintaining consistent brand identity. This resource encompasses specifications for logo usage, color palettes, typography, and image styles, ensuring brand cohesion across diverse platforms. By establishing clear guidelines, such a document streamlines design processes, facilitates collaboration, and strengthens brand recognition.
Maintaining a meticulously crafted and up-to-date framework for visual elements is an ongoing investment in brand integrity. Its consistent application ensures professional brand representation, fostering audience trust and contributing to long-term brand success.