Maintaining uniformity in brand presentation offers several advantages. A readily available reference document reduces the likelihood of inconsistencies, streamlines workflows by minimizing stylistic debates, and ultimately contributes to a more professional and cohesive brand image. This efficiency saves time and resources, allowing for a more focused approach to content creation and design.

This foundational understanding of a concise style guide’s purpose and value paves the way for a deeper exploration of its components and creation. The following sections will delve into the key elements of an effective style guide and offer practical advice for developing one tailored to specific needs.
Key Components
Effective single-page style guides distill essential stylistic and branding information for quick reference. The following components ensure comprehensive coverage:
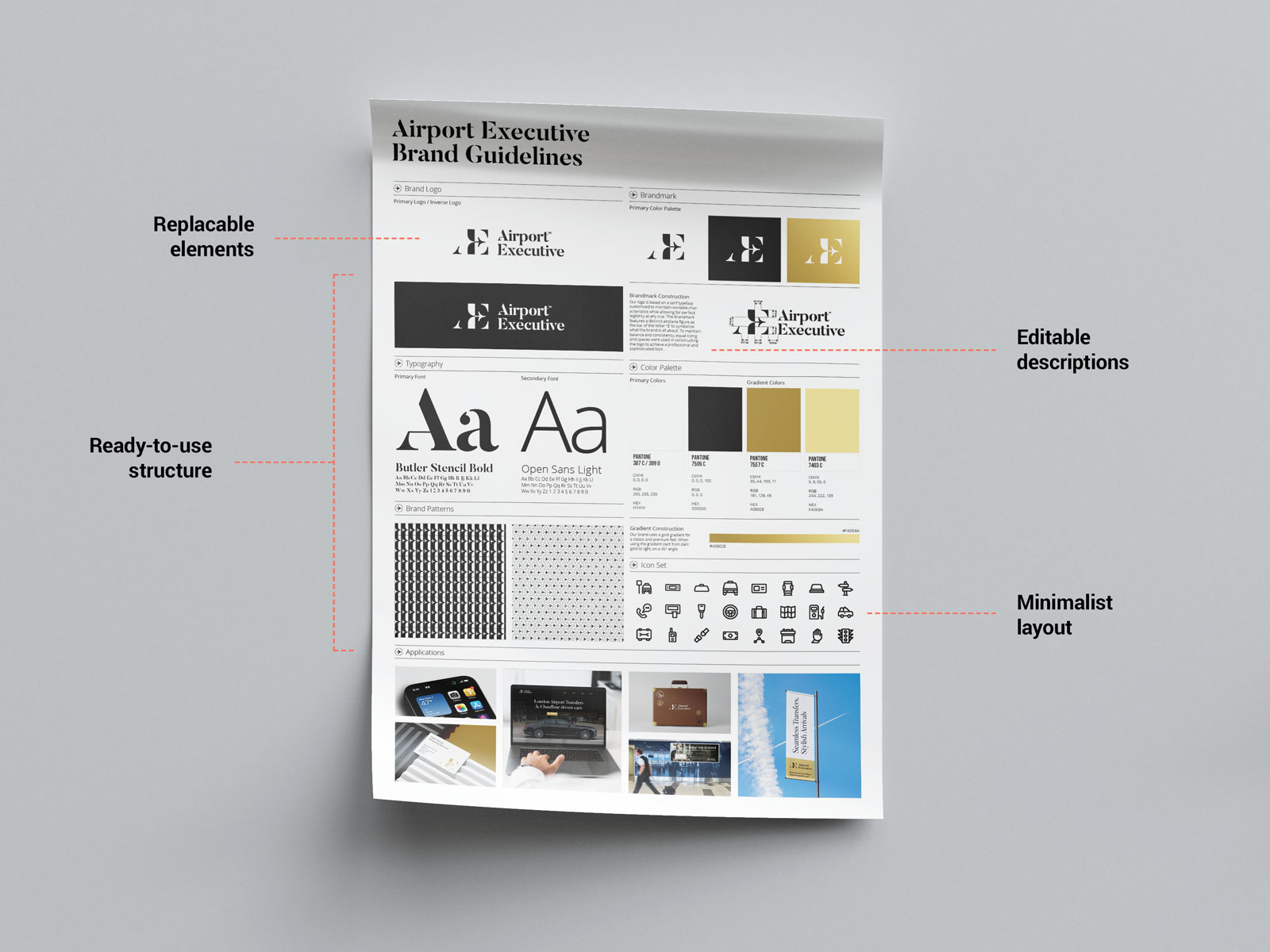
1. Logo Usage: Clear guidelines on logo variations, spacing, and background restrictions maintain visual consistency and protect brand identity.
2. Color Palette: Specified primary and secondary colors, including hex codes or Pantone references, ensure accurate color reproduction across all media.
3. Typography: Defined font families, sizes, and weights for headings, body text, and captions establish a recognizable typographic hierarchy and enhance readability.
4. Imagery: Preferred image styles, such as photography or illustration, and usage guidelines contribute to a cohesive visual identity.
5. Voice and Tone: Articulating the brand’s personality through descriptive keywords and example phrases ensures consistent communication across all platforms.
6. Writing Style: Specifications for grammar, punctuation, and capitalization maintain clarity and professionalism in written content. This may include referencing a specific style guide (e.g., AP Stylebook).
7. Web Elements: For digital applications, specifying button styles, form elements, and navigation behavior enhances user experience and maintains a consistent interface.
Adherence to these core elements ensures a professional, unified brand presence, contributing to improved communication and brand recognition.
How to Create a One-Page Style Guide
Creating a concise, effective style guide requires careful planning and execution. The following steps offer guidance for developing a document that serves as a valuable resource for maintaining brand consistency.
1: Define the Scope: Clearly outline the scope of the style guide. Determine which aspects of branding require documentation, considering the specific needs of the organization or project.
2: Gather Existing Materials: Collect existing branding assets, including logos, color palettes, and typography examples. This serves as a foundation for establishing consistent guidelines.
3: Establish Logo Usage Rules: Define clear guidelines for logo usage, including acceptable variations, minimum size requirements, and appropriate background colors. This protects brand integrity and ensures visual consistency.
4: Specify Color Palette: Document primary and secondary brand colors, providing hex codes, RGB values, or Pantone references for accurate reproduction across various media.
5: Define Typography Standards: Specify font families, sizes, weights, and line heights for headings, body text, captions, and other textual elements. This establishes a clear typographic hierarchy and promotes readability.
6: Outline Image Guidelines: Define preferred image styles (e.g., photography, illustration) and provide usage guidelines to ensure visual cohesion and brand alignment.
7: Articulate Brand Voice and Tone: Describe the brand’s personality using descriptive keywords and provide example phrases to guide consistent communication across all platforms.
8: Document Writing Style Preferences: Specify preferred grammar, punctuation, and capitalization conventions, referencing a specific style guide (e.g., AP Stylebook) if applicable.
A well-defined style guide, encompassing these key elements, provides a valuable framework for maintaining a consistent and professional brand presence. Regular review and updates ensure the guide remains relevant and effectively supports evolving brand needs.
Concise documentation of brand and style guidelines offers significant advantages in maintaining consistency and efficiency across projects and platforms. Key elements such as logo usage, color palettes, typography, imagery, voice and tone, and writing style contribute to a unified brand identity. Careful consideration of these components ensures clear communication and a professional image.
Effective implementation requires a well-structured document readily accessible to all stakeholders. Regular review and updates ensure the guide remains aligned with evolving brand needs and maximizes its value as a tool for achieving consistent, high-quality communication and design.