Maintaining a consistent visual identity strengthens brand recognition and builds trust with audiences. A well-defined set of usage guidelines prevents misapplication and distortion of the mark, preserving its intended impact. This resource facilitates efficient design workflows by providing clear parameters and readily available specifications, reducing the risk of errors and inconsistencies. Ultimately, this contributes to a professional and polished brand presentation.

This understanding of a standardized visual identity framework provides a foundation for exploring its core components in greater detail. The following sections will delve into the specific elements that comprise such a framework and offer practical guidance on its development and implementation.
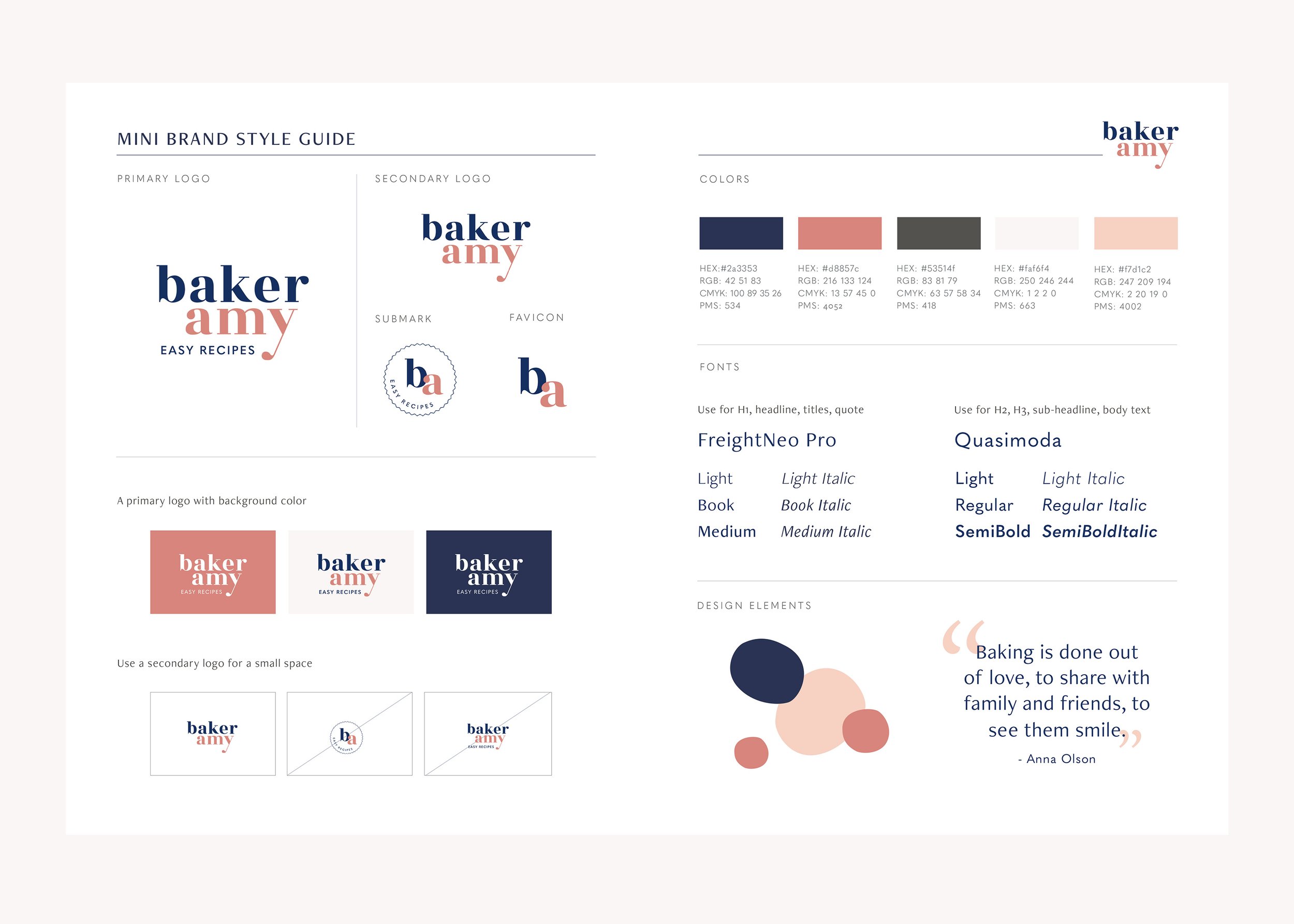
Key Components of a Logo Style Guide
A comprehensive logo style guide outlines the proper usage of a brand’s visual identity. This involves specifying acceptable variations, color palettes, and clear space requirements, ensuring consistent representation across all platforms.
1. Logo Variations: Different logo formats (e.g., full-color, black and white, monochrome) cater to various applications and backgrounds. These variations maintain visual consistency while adapting to diverse contexts.
2. Color Palette: Precise color specifications, including primary and secondary colors, ensure accurate reproduction. Hexadecimal, CMYK, and Pantone values should be provided for both print and digital use.
3. Typography: Designated fonts and their appropriate usage (e.g., headings, body text) maintain typographic consistency across all brand materials. Font families, weights, and sizes should be clearly defined.
4. Clear Space: Defining the minimum clear space surrounding the logo prevents visual clutter and ensures its prominence. This space isolates the logo from other elements, enhancing its impact.
5. Sizing and Scaling: Minimum size requirements prevent the logo from becoming illegible. Scaling guidelines ensure the logo maintains its proportions and clarity at different sizes.
6. Usage Examples: Visual examples of correct and incorrect logo usage provide clear guidance. This demonstrates proper implementation across various applications, such as websites, stationery, and merchandise.
7. Brand Voice and Tone: While not directly related to visual presentation, including brand voice and tone guidelines within the style guide reinforces overall brand consistency. This ensures the language used aligns with the visual identity, creating a unified brand experience.
Adhering to these elements ensures consistent brand representation, reinforcing brand recognition and professionalism across all communications.
How to Create a Logo Style Guide
Developing a logo style guide requires careful consideration of various elements to ensure consistent brand representation. A systematic approach facilitates the creation of a comprehensive and effective guide.
1. Define Logo Variations: Determine the necessary logo variations, including full-color, grayscale, black and white, and reverse versions. Consider different orientations or simplified versions for small-scale applications.
2. Specify Color Palette: Document primary and secondary brand colors using hexadecimal, CMYK, Pantone, and RGB values. Include color variations for different applications (e.g., print, digital).
3. Establish Typography Guidelines: Define primary and secondary fonts, including font families, weights, and sizes. Specify usage guidelines for headings, body text, and other typographic elements.
4. Determine Clear Space: Define the minimum clear space surrounding the logo to ensure its visual prominence and prevent obstruction by other elements. Express clear space as a unit relative to the logo dimensions.
5. Outline Sizing and Scaling Rules: Establish minimum and maximum logo sizes for different applications. Provide scaling guidelines to maintain proportions and clarity across various dimensions.
6. Provide Usage Examples: Include visual examples of correct and incorrect logo usage. Demonstrate proper implementation on different backgrounds, in various sizes, and across diverse media.
7. Incorporate Brand Voice and Tone Guidelines (Optional): While not strictly visual, incorporating brand voice and tone guidelines within the style guide reinforces overall brand consistency and ensures messaging aligns with the visual identity.
8. Choose a Format and Distribute: Select a suitable format for the style guide (e.g., PDF, online document) and distribute it to relevant stakeholders. Ensure easy access and encourage regular updates to maintain accuracy.
A meticulously crafted style guide provides a valuable resource, safeguarding brand integrity and ensuring consistent visual communication across all platforms. This contributes to a cohesive brand experience and reinforces professional brand presentation.
A well-defined logo style guide serves as an essential tool for maintaining brand consistency and visual integrity. By providing clear specifications for logo usage, variations, color palettes, typography, and clear space requirements, these guidelines ensure accurate and cohesive brand representation across all applications. Such meticulous documentation empowers designers, marketers, and other stakeholders to uphold brand standards, fostering a unified and professional brand image.
Investing time and effort in developing a comprehensive logo style guide is an investment in long-term brand equity. This resource protects the value and recognition of the visual identity, ensuring its enduring impact and contributing to a cohesive brand experience for all audiences. Consistent application of these guidelines fosters trust and professionalism, strengthening the brand’s presence in the marketplace.