Using such a document offers several advantages. It streamlines the design process by providing clear guidelines, reducing decision fatigue and improving efficiency. Consistent visuals enhance brand recognition and build a stronger brand identity. A well-defined framework also facilitates collaboration among designers, ensuring a cohesive output even when multiple individuals contribute to a project.

Further exploration will cover creating and implementing these valuable resources, addressing topics like defining brand colors, typography standards, logo usage, and best practices for different design applications.
Key Components of an Illustrator Style Guide
Essential elements ensure a comprehensive and effective resource for maintaining visual consistency.
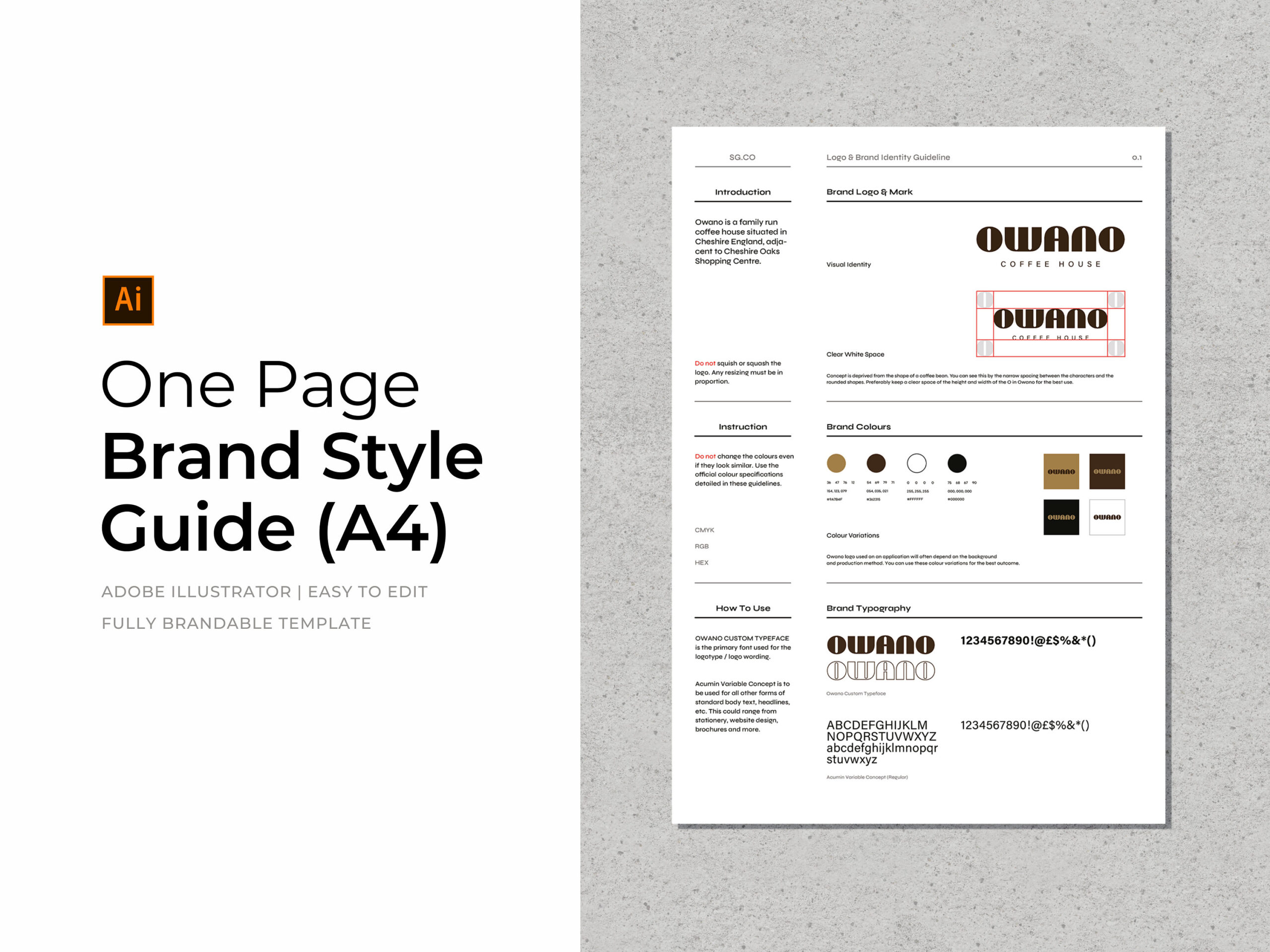
1. Logo Specifications: Precise logo variations, including color versions, grayscale versions, minimum size requirements, and clear space guidelines are crucial for preserving brand integrity.
2. Color Palette: Defined primary and secondary brand colors, including specific color codes (e.g., HEX, RGB, CMYK) ensure accurate and consistent color reproduction across different media.
3. Typography: Specified font families, sizes, weights, and line heights for headings, body text, and captions establish a clear typographic hierarchy and maintain readability.
4. Graphic Elements: Documented usage guidelines for icons, patterns, and other visual elements maintain a cohesive visual language and prevent inconsistencies.
5. Image Style: Defined preferred image styles, including photography treatments, illustration styles, and overall image quality standards, ensure visual harmony.
6. Data Visualization: Rules for charts, graphs, and other data representations ensure clarity and consistency in presenting information visually.
7. Brand Voice and Tone: While not directly related to Illustrator techniques, specifying the overall brand voice and tone can inform design choices, creating a cohesive brand experience.
Adhering to these components allows for a comprehensive resource supporting brand consistency, facilitating collaboration, and streamlining design workflows. A well-defined guide serves as a valuable tool for anyone creating visual content related to the brand.
How to Create an Illustrator Style Guide
Creating a comprehensive style guide requires careful planning and execution. This process involves defining key brand elements and documenting their usage to ensure consistency across all visual materials.
1. Define Brand Identity: Begin by clearly defining the brand’s core values, target audience, and desired brand perception. This foundation informs all subsequent design choices.
2. Gather Existing Assets: Collect existing brand assets, including logos, color palettes, typography samples, and any existing design guidelines. This provides a starting point for the style guide.
3. Establish Logo Usage: Specify logo variations, clear space requirements, and prohibited uses. Include examples of correct and incorrect logo implementations.
4. Define Color Palette: Determine primary and secondary brand colors. Document color values in various formats (HEX, RGB, CMYK) for different applications.
5. Specify Typography: Select appropriate font families for headings, body text, and other textual elements. Define font sizes, weights, line heights, and character spacing.
6. Outline Graphic Element Usage: Document usage guidelines for icons, patterns, and other visual elements. Provide examples of how these elements should be used and combined.
7. Define Image Style: Specify preferred image styles, including photography treatments, illustration styles, and overall image quality standards.
8. Establish Data Visualization Standards: If applicable, create guidelines for charts, graphs, and other data visualizations to ensure clarity and consistency.
9. Compile and Distribute: Consolidate all elements into a well-organized document. Distribute the style guide to all relevant stakeholders, ensuring accessibility and consistent application.
A thorough and accessible style guide empowers designers and other content creators to maintain visual consistency, strengthening brand identity and streamlining workflows. Regular review and updates ensure the guide remains relevant as the brand evolves.
A comprehensive resource documenting brand assets and their proper usage ensures visual cohesion and strengthens brand identity. Careful consideration of logo specifications, color palettes, typography, graphic elements, image styles, and data visualization guidelines allows for consistent brand representation across all platforms. Implementing these standards streamlines design workflows and facilitates collaboration amongst design teams.
Maintaining a well-defined and accessible style guide constitutes a crucial investment in long-term brand integrity and effective communication. Regular review and adaptation of the guide to evolving brand needs and industry best practices will ensure its continued value and relevance in the ever-changing landscape of visual communication.