Maintaining a unified visual identity offers numerous advantages. It strengthens brand recognition, builds trust and professionalism, and streamlines the design process. By providing clear guidelines, such a document reduces the likelihood of inconsistencies and ensures that all visual communications accurately reflect the brand’s personality and values. This consistency, in turn, enhances the overall impact and effectiveness of the brand’s messaging.

The following sections will delve into the key components of these essential documents, offering practical advice on their creation and implementation. Topics covered will include best practices for defining logo usage, establishing comprehensive color palettes, specifying typography guidelines, and incorporating graphic style examples. Further discussion will address the practical application of these documents within design workflows and their role in ensuring consistent brand representation across various platforms and media.
Key Components of an Illustrator Brand Guide
A comprehensive brand guide within Adobe Illustrator ensures consistent visual communication. Several key components contribute to its effectiveness.
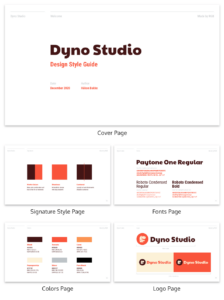
1. Logo Specifications: This section details acceptable logo variations, including full-color, grayscale, and single-color versions. Clear minimum size requirements and usage guidelines prevent misrepresentation and maintain brand integrity. Precise vector file formats (AI, EPS, SVG) should be provided.
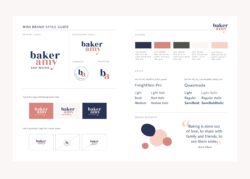
2. Color Palette: Precise color definitions are crucial. This section lists primary and secondary brand colors, providing CMYK, RGB, and Hexadecimal codes for each. This ensures accurate color reproduction across various media.
3. Typography Guidelines: Designated font families, including specific weights and styles for headings, body text, and captions, maintain typographic consistency. Clear examples of proper usage further clarify these guidelines.
4. Graphic Styles: Predefined graphic styles for commonly used elements like buttons, icons, and other UI components ensure uniformity. These styles, readily accessible within Illustrator, streamline the design process and enforce brand consistency.
5. Image Style Guidelines: Defining preferred image treatments, such as photo filters or illustration styles, maintains visual cohesion across all brand materials. Example imagery demonstrating these styles provides clear direction.
6. Brand Voice and Tone: While not directly related to Illustrator functionality, a brief overview of brand voice and tone provides context for design choices. This helps designers align their visual work with the overall brand personality.
7. Usage Examples: Showcasing examples of correct and incorrect logo usage, color combinations, and typographic treatments clarifies the guidelines and reinforces best practices. Visual examples enhance understanding and promote proper implementation.
Adherence to these components results in a robust and practical guide ensuring consistent and effective brand representation across all visual materials. This comprehensive approach simplifies the design process and strengthens brand identity.
How to Create an Illustrator Brand Guide
Creating a comprehensive brand guide within Adobe Illustrator requires careful planning and execution. The following steps outline the process for developing a practical and effective document.
1: Define Logo Usage: Begin by specifying acceptable logo variations (full-color, grayscale, single-color) and providing vector files (AI, EPS, SVG). Establish clear minimum size requirements and prohibited usage examples.
2: Establish Color Palette: Define primary and secondary brand colors using precise CMYK, RGB, and Hexadecimal codes. Consider color accessibility and provide clear color usage guidelines.
3: Specify Typography: Select primary and secondary font families, including specific weights and styles for headings, body text, and captions. Include examples of proper font usage and pairing.
4: Create Graphic Styles: Develop and save graphic styles within Illustrator for frequently used elements (buttons, icons, UI components). These pre-defined styles ensure consistent application of visual elements.
5: Outline Image Style Guidelines: Document preferred image treatments (filters, illustration styles) to maintain visual cohesion. Provide examples of approved image styles for clarity.
6: Include Brand Voice and Tone: Briefly describe the brand voice and tone to inform design decisions and align visual elements with the overall brand personality.
7: Develop Usage Examples: Showcase examples of correct and incorrect applications of logo usage, color palettes, and typography. Visual examples enhance understanding and encourage proper implementation.
8: Document Everything in Illustrator: Create the brand guide directly within Illustrator, utilizing its features for color swatches, character styles, and graphic styles. This allows for seamless integration into design workflows.
A well-defined Illustrator brand guide serves as an invaluable resource for maintaining consistent brand representation across various media. By meticulously outlining logo usage, color palettes, typography, and graphic styles, organizations ensure visual clarity and reinforce brand identity. Regularly reviewing and updating the guide helps maintain its relevance and effectiveness.
A well-crafted document specifying usage of brand assets within Adobe Illustrator is indispensable for maintaining visual consistency and brand integrity. Such a document provides clear guidelines for logo application, color palettes, typography, and graphic styles, ensuring that all visual communications accurately reflect the established brand identity. This meticulous approach streamlines the design process, reduces inconsistencies, and strengthens brand recognition across various platforms and media.
Investing time and effort in developing a comprehensive and accessible resource for visual brand management is crucial for long-term success. Organizations that prioritize this investment cultivate a stronger, more recognizable brand presence, ultimately enhancing communication effectiveness and building greater brand equity.