Maintaining a unified visual identity strengthens brand recognition and builds trust with audiences. By providing clear guidelines, such a document streamlines the design process, reduces inconsistencies, and ensures all communications align with the established brand identity. This ultimately saves time and resources while projecting a professional and polished image.

This foundational understanding of a standardized visual identity framework allows for a deeper exploration of its individual components and their practical application. The following sections will delve into the specifics of creating and implementing such a framework, covering topics such as defining brand personality, selecting appropriate visual elements, and ensuring consistent application across different media.
Key Components of a Visual Identity Framework
A comprehensive visual identity framework requires careful consideration of several key components to ensure effective brand representation.
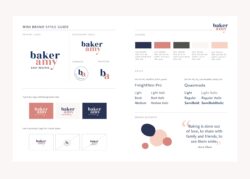
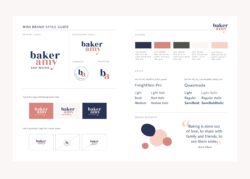
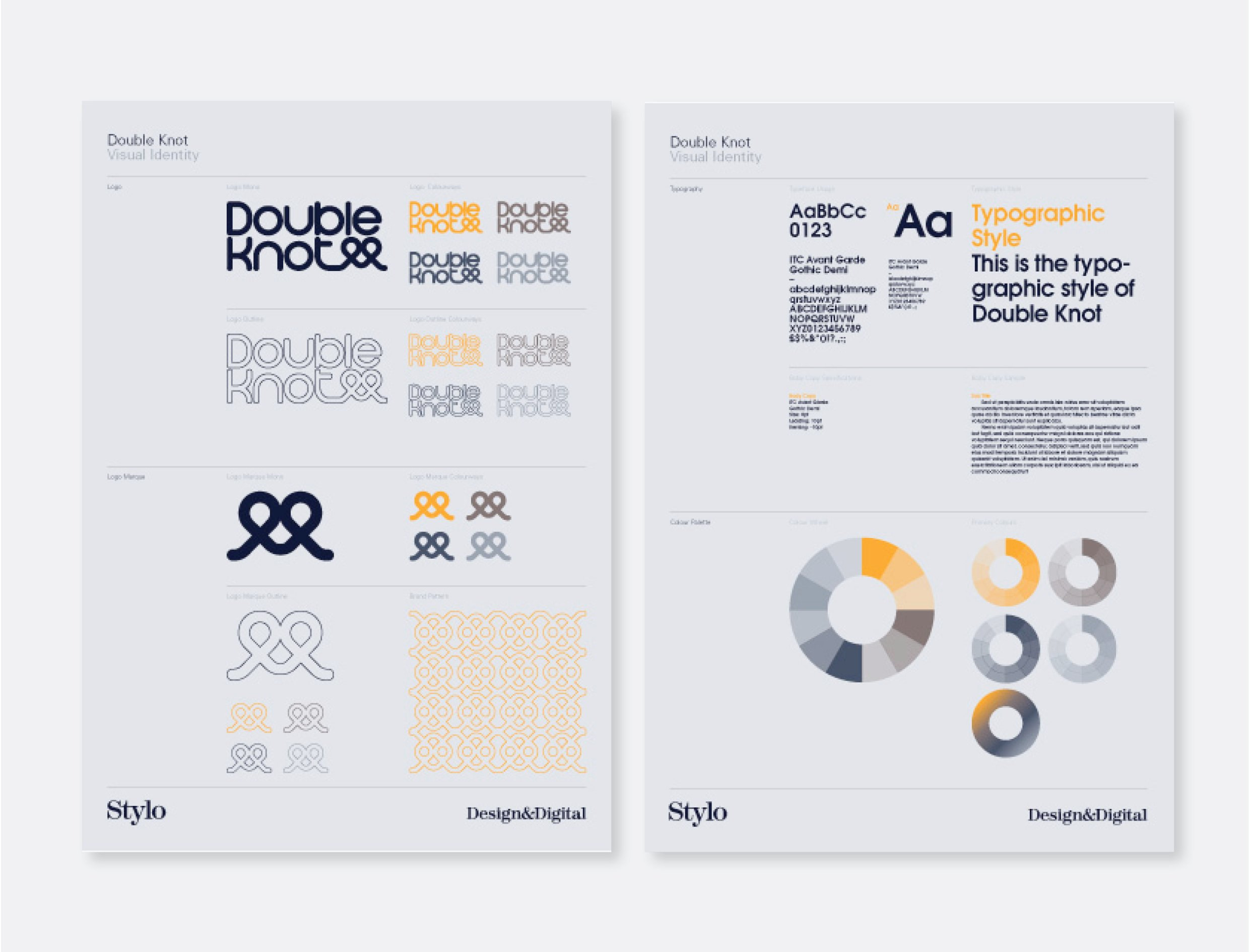
1. Logo Specifications: Clear guidelines for logo usage, including variations, clear space requirements, and prohibited modifications, are essential for maintaining brand integrity.
2. Color Palette: Defining primary and secondary brand colors, along with their respective hex codes or Pantone values, ensures consistent color application across all platforms.
3. Typography: Specifying font families, sizes, weights, and line heights for headings, body text, and other typographic elements creates a cohesive visual language.
4. Imagery: Defining the preferred style of photography and illustrations, including examples and guidelines for image selection, helps maintain a consistent visual tone.
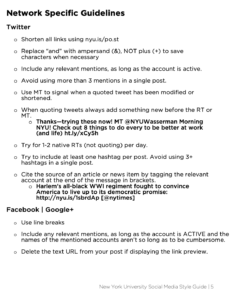
5. Brand Voice and Tone: Articulating the brand’s personality and communication style ensures that the visual identity aligns with the overall brand message.
6. Usage Examples: Showcasing real-world applications of the style guide elements, such as mockups of marketing materials, provides practical guidance for implementation.
7. Accessibility Considerations: Addressing accessibility guidelines for color contrast, font sizes, and alternative text for images ensures inclusivity and broader reach.
A well-defined framework encompassing these elements enables consistent brand representation, strengthens brand recognition, and facilitates efficient design processes.
How to Create a Visual Identity Framework
Developing a robust visual identity framework requires a structured approach. The following steps outline the process of creating a comprehensive guide for consistent brand representation.
1. Define Brand Attributes: Begin by clearly articulating the brand’s mission, values, personality, and target audience. This foundational understanding informs the visual direction.
2. Logo Development: Design a logo that embodies the brand’s essence. Specify logo variations, clear space requirements, and acceptable usage guidelines.
3. Color Palette Selection: Choose primary and secondary colors that reflect the brand’s personality and evoke desired emotions. Document color values for consistent application.
4. Typography Selection: Select font families that complement the logo and convey the brand’s tone. Specify font sizes, weights, and line heights for different textual elements.
5. Imagery Guidelines: Define the preferred style of photography and illustrations, ensuring consistency in visual tone and brand message.
6. Brand Voice Definition: Articulate the brand’s communication style, including tone of voice, language, and messaging guidelines.
7. Usage Examples: Provide clear examples of how visual elements should be applied across various platforms and marketing materials.
8. Accessibility Considerations: Integrate accessibility guidelines to ensure inclusivity and compliance with web accessibility standards.
A comprehensive visual identity framework, encompassing these components, provides a foundation for consistent and effective brand communication across all platforms. Regular review and updates ensure the framework remains aligned with evolving brand needs.
A robust, well-defined framework for visual communication is an essential tool for any organization seeking to establish a consistent and impactful brand presence. Careful consideration of logo usage, color palettes, typography, imagery, and brand voice ensures that all communications align with the overarching brand identity. This meticulous approach not only strengthens brand recognition but also streamlines the design process, promoting efficiency and reducing the risk of inconsistencies.
Maintaining a cohesive visual identity requires ongoing attention and periodic review. As organizations evolve and adapt to changing market dynamics, their visual communication must also remain current and relevant. A commitment to upholding the principles outlined in a comprehensive framework safeguards brand integrity and ensures continued effectiveness in reaching target audiences.