Utilizing such a document offers several advantages. It streamlines the design process, reducing development time and potential conflicts. Consistent branding strengthens visual identity, leading to improved user experience and brand recognition. Furthermore, a well-defined framework allows for easier maintenance and updates, ensuring long-term website stability and scalability.

This foundation of visual consistency allows exploration of further crucial aspects of web design, such as layout structures, responsive design considerations, and accessibility best practices. Building upon a solid framework ensures a harmonious and effective final product.
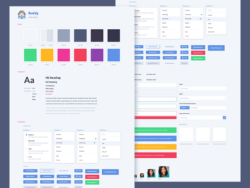
Key Components of an Elementor Style Guide
A comprehensive style guide ensures design consistency and efficiency within Elementor projects. Several key components contribute to a robust and effective guide.
1: Typography: Clearly defined font families, sizes, weights, and line heights for headings, body text, and other textual elements ensure readability and visual hierarchy.
2: Color Palette: A documented color scheme, including primary, secondary, and accent colors, maintains brand identity and visual harmony. Hexadecimal or RGB values should be specified for accuracy.
3: Buttons: Specifications for button styles, including shapes, sizes, colors, and hover states, create a consistent user interface.
4: Spacing and Padding: Defined margins and padding around elements maintain consistent spacing, improving visual clarity and layout predictability.
5: Imagery: Guidelines for image usage, including preferred styles, aspect ratios, and optimization techniques, contribute to a polished and professional aesthetic.
6: Form Styles: Consistent styling for form elements, including input fields, labels, and buttons, streamlines user interaction and maintains a unified look.
7: Global Widgets: Specifications for frequently used Elementor widgets, including styling and content guidelines, promote efficient workflow and design consistency.
Adhering to these component definitions ensures a cohesive design language, facilitating a smoother workflow and a more professional final product. This structured approach allows for scalability and maintainability, crucial for long-term project success.
How to Create an Elementor Style Guide
Creating a style guide ensures design consistency and efficiency for Elementor-based projects. The following steps outline the process of developing a comprehensive guide.
1: Project Analysis: Begin by thoroughly analyzing the project requirements and target audience. Identify key brand elements and desired aesthetic goals. This initial assessment informs design choices throughout the style guide creation process.
2: Typography Definition: Establish a clear typographic hierarchy. Select appropriate font families, sizes, weights, and line heights for various content elements (headings, body text, captions, etc.). Ensure readability and visual appeal across different devices.
3: Color Palette Selection: Define a cohesive color palette that aligns with the brand identity. Specify primary, secondary, and accent colors, providing hexadecimal or RGB values for accurate implementation. Consider color contrast for accessibility.
4: Button Style Guidelines: Establish consistent button styles, including shapes, sizes, colors, and hover states. Maintain a balance between aesthetics and functionality, ensuring clear calls to action.
5: Spacing and Padding Rules: Define consistent margins and padding around elements to create a visually balanced and organized layout. Specify spacing units (pixels, ems, etc.) for precise implementation.
6: Imagery Specifications: Outline guidelines for image usage, including preferred styles, aspect ratios, and optimization techniques. Ensure image quality and consistency contribute to the overall aesthetic.
7: Form Element Styling: Define consistent styles for form elements, such as input fields, labels, and buttons. Prioritize user experience and maintain a unified visual appearance.
8: Global Widget Definitions: For frequently used Elementor widgets, establish styling and content guidelines. This ensures consistency across various sections of the website and streamlines the design process.
A well-defined style guide serves as a valuable reference point for all stakeholders involved in an Elementor project, ensuring a cohesive and professional final product. Regular updates and revisions maintain its relevance as the project evolves.
A well-defined Elementor style guide template provides a crucial foundation for consistent and efficient web design. It streamlines workflows, strengthens brand identity, and ensures maintainability. From typography and color palettes to button styles and spacing rules, a comprehensive template addresses all essential visual elements, fostering a unified and professional online presence.
Investing time in establishing a robust style guide represents a commitment to quality and long-term project success. This proactive approach empowers teams to create cohesive, user-friendly, and visually appealing websites, ultimately maximizing the potential of the Elementor platform.