Utilizing such a framework streamlines workflows, reduces design inconsistencies, and fosters a cohesive brand experience for users. It empowers designers and content creators by offering clear guidelines, enabling them to produce high-quality, on-brand materials efficiently. This consistency builds trust and reinforces brand recognition across all touchpoints.

The following sections will delve into the core components of a robust framework for brand assets and explore best practices for its creation and implementation.
Key Components
Essential elements ensure a comprehensive and effective framework for maintaining visual and tonal consistency.
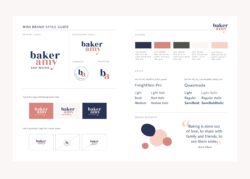
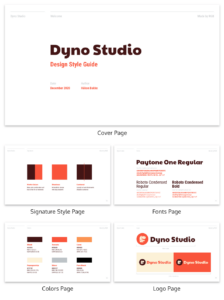
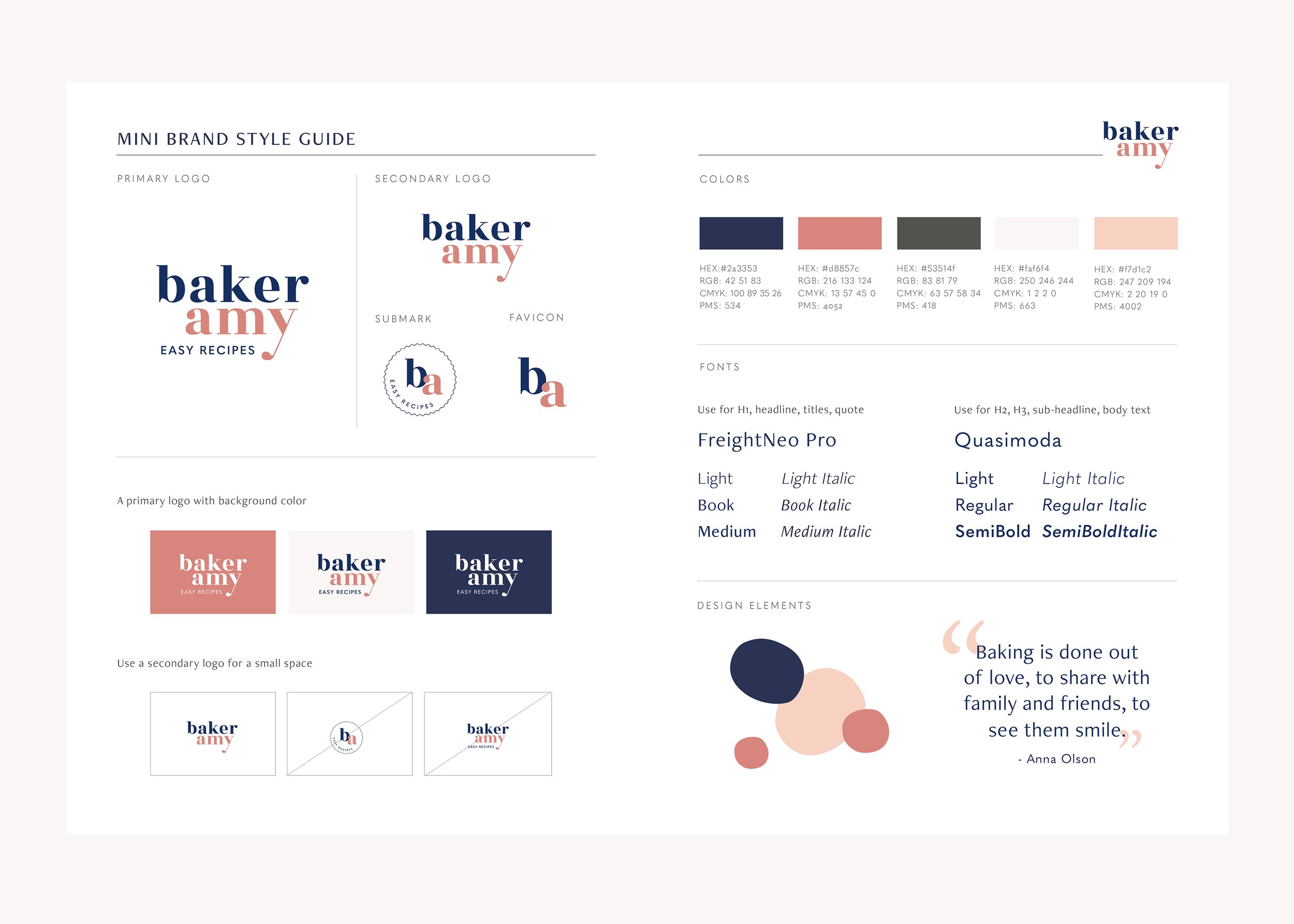
1. Logo Specifications: Clear guidelines for logo usage, including variations, spacing, and prohibited modifications, protect brand integrity.
2. Color Palette: Defined primary and secondary color palettes with designated hex codes or color values maintain visual harmony.
3. Typography: Specified font families, sizes, and weights for headings, body text, and other textual elements ensure readability and brand consistency.
4. Imagery: Guidelines on image style, usage, and preferred sources contribute to a cohesive visual identity.
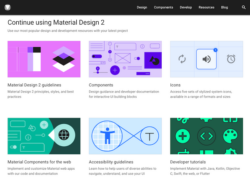
5. Iconography: A consistent set of icons enhances usability and reinforces the visual language.
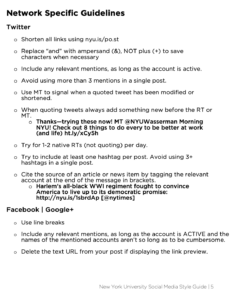
6. Voice and Tone: Defined writing style and tone guidelines ensure consistent messaging across all platforms.
7. Grid System: Layout specifications and grid systems facilitate consistent placement of elements and improve visual organization.
8. Component Library: A collection of reusable UI elements promotes efficiency and ensures uniformity across different applications.
A well-defined framework, incorporating these components, streamlines the design process, enhances brand recognition, and ensures a cohesive user experience.
How to Create a Design Style Guide
Creating a comprehensive framework for brand assets requires careful planning and execution. The following steps outline a structured approach to developing a valuable resource for maintaining visual and tonal consistency.
1. Conduct a Brand Audit: Thoroughly analyze existing brand materials, including websites, marketing collateral, and applications, to identify current design elements and inconsistencies.
2. Define Brand Values and Target Audience: Clearly articulate the brand’s core values and target audience demographics. These factors heavily influence design choices and overall brand messaging.
3. Choose Core Typography and Color Palettes: Select font families and define primary and secondary color palettes that align with the brand’s personality and target audience preferences.
4. Establish Image and Iconography Guidelines: Determine the desired style for imagery and iconography, including preferred sources and usage guidelines. Consistency in visual elements strengthens brand identity.
5. Develop Voice and Tone Guidelines: Define the brand’s voice and tone for written content, ensuring consistency across all platforms and communications.
6. Create a Component Library: Develop a library of reusable UI elements, such as buttons, forms, and navigation menus, to ensure consistency and streamline design workflows.
7. Document Everything: Compile all design specifications, guidelines, and components into a centralized document or platform. This serves as the single source of truth for all design decisions.
8. Test and Iterate: Share the framework with stakeholders and gather feedback. Refine and iterate based on user feedback and evolving brand needs.
A well-structured framework, developed through this meticulous process, serves as a valuable tool, enabling organizations to maintain a consistent and impactful brand presence across all platforms.
A robust framework for design elements provides organizations with a crucial tool for maintaining visual and tonal consistency across all platforms. Adherence to established specifications for typography, color palettes, imagery, and voice ensures a unified brand experience, strengthens brand recognition, and streamlines design workflows. A well-defined framework fosters efficiency, reduces inconsistencies, and empowers designers to produce high-quality, on-brand materials.
Organizations prioritizing brand integrity and seeking to cultivate a cohesive brand presence across all touchpoints should prioritize the development and implementation of a comprehensive design framework. This investment in consistency yields significant returns in terms of brand recognition, user experience, and overall design efficiency. A commitment to maintaining and evolving these guidelines ensures continued brand relevance in a dynamic market landscape.