Utilizing such a document offers several advantages. It streamlines the design process, ensuring efficiency and reducing the likelihood of inconsistencies. A unified visual identity strengthens brand recognition and reinforces the brand’s message across different platforms. Furthermore, it allows for easier onboarding of new team members and external collaborators, providing clear guidelines for maintaining visual cohesion.

This foundation of visual consistency is explored further in the following sections, which delve into specific components and best practices for developing and implementing a robust and effective visual identity system.
Key Components
Essential elements ensure a comprehensive and effective resource for maintaining visual cohesion.
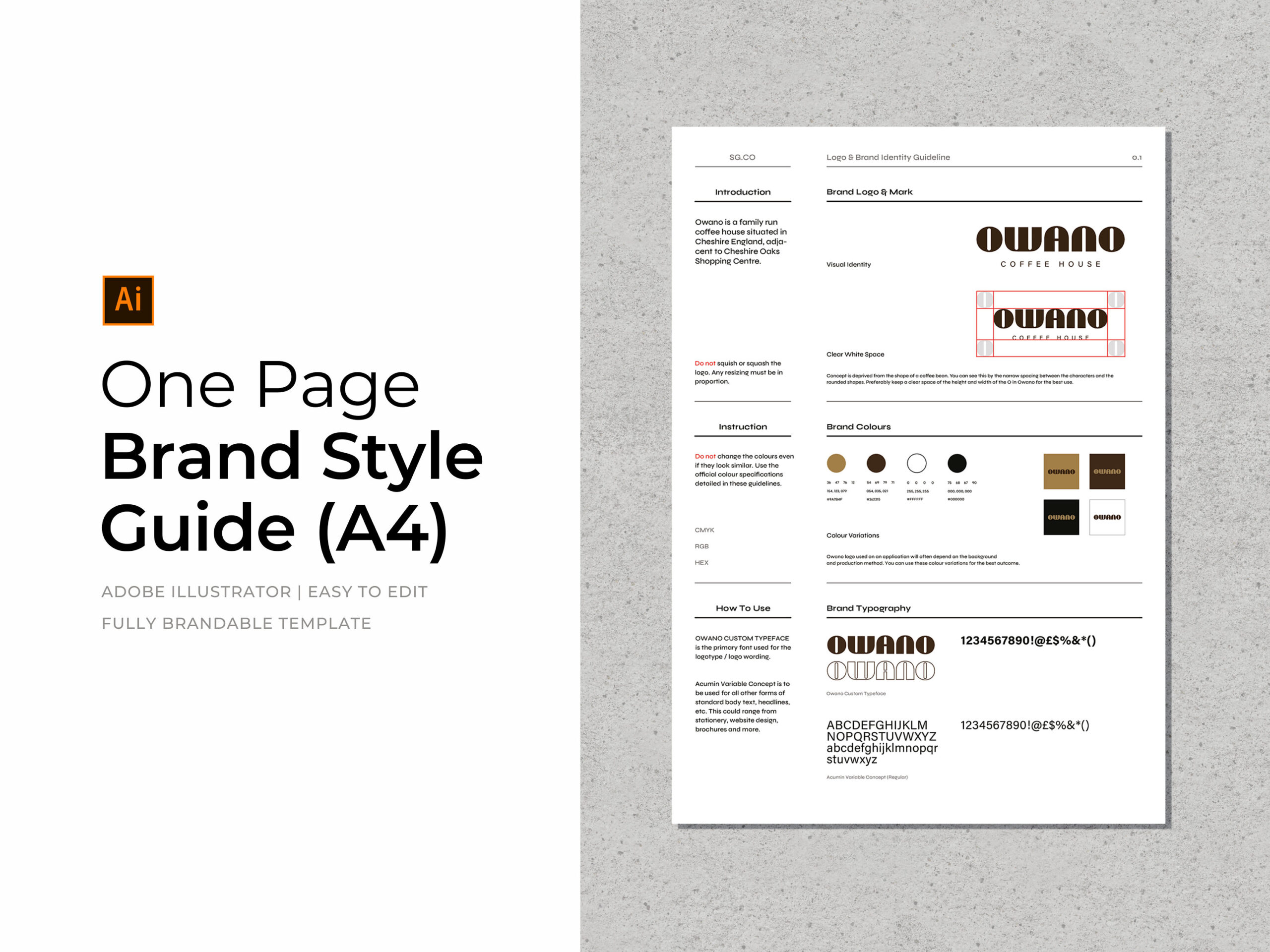
1. Logo Specifications: Clear guidelines for logo usage, including variations (e.g., full-color, monochrome), minimum size requirements, and prohibited modifications. Proper usage ensures consistent brand representation.
2. Color Palette: Defined primary and secondary color palettes, specified with hexadecimal codes or other standardized formats like CMYK or Pantone Matching System (PMS), ensure consistent color usage across all materials.
3. Typography: Designated font families, including headings, body text, and captions, establish a typographic hierarchy and contribute to a consistent brand voice.
4. Imagery: Specifications for image style, including photography and illustration guidelines, ensure visual consistency across all visual content. This might include preferred aspect ratios, filters, or overall aesthetic direction.
5. Graphic Elements: Defined usage parameters for supporting graphic elements like icons, patterns, and other visual assets, maintain a cohesive visual language.
6. Brand Voice and Tone: While not strictly visual, incorporating brand voice and tone guidelines helps ensure that the visual identity aligns with the overall brand personality and messaging. This reinforces brand consistency across all communication channels.
7. Application Examples: Visual examples of how the style guide elements are applied in various contexts, such as website mockups, social media graphics, or print materials, offer practical guidance and clarify usage expectations.
Adhering to these core components establishes a strong foundation for brand consistency and facilitates clear communication of the brand’s visual identity across all platforms and applications. This comprehensive approach promotes a unified brand experience and strengthens brand recognition.
How to Create a Brand Style Guide in Illustrator
Developing a comprehensive style guide within a vector graphics editor involves a structured approach, ensuring clarity and consistency for all brand applications. The following steps outline the process:
1. Establish Document Setup: Create a new document in Illustrator with appropriate dimensions and bleed settings for anticipated output formats (print or digital). Organize layers logically for efficient editing and navigation (e.g., logo, typography, color, etc.).
2. Define Logo Specifications: Include various logo iterations (e.g., full-color, monochrome, reversed). Specify minimum size requirements, clear space, and prohibited modifications to maintain logo integrity.
3. Establish Color Palette: Define primary and secondary brand colors using standardized formats like hexadecimal, CMYK, or Pantone Matching System (PMS) values. Include color variations and usage guidelines.
4. Specify Typography: Clearly define primary and secondary font families for headings, body text, and captions. Include font weights, sizes, and kerning/tracking specifications for consistent typographic application.
5. Outline Image Guidelines: Specify preferred image styles (photography, illustration) including treatment, composition, and overall aesthetic. Provide examples to demonstrate acceptable and unacceptable usage.
6. Detail Graphic Element Usage: Specify usage parameters for supporting graphic elements, such as icons, patterns, and other visual assets. Include clear examples and usage restrictions to ensure consistency.
7. Incorporate Brand Voice and Tone: While not strictly visual, including brand voice and tone guidelines helps maintain alignment between visual identity and overall brand messaging, contributing to a holistic brand experience.
8. Develop Application Examples: Showcase the style guide elements in practical applications (mockups of website banners, social media graphics, print materials). This provides clear context and reinforces correct usage.
A meticulously crafted style guide serves as an invaluable resource, ensuring brand consistency and facilitating effective communication across all visual touchpoints. Regular review and updates maintain its relevance and reflect evolving brand needs.
A well-defined framework for visual consistency, established through a professionally designed document within a vector graphics editor, proves essential for maintaining a cohesive brand identity. Key components, including logo specifications, color palettes, typography guidelines, and image style parameters, contribute significantly to a unified brand presence. Methodical creation, encompassing document setup, precise element definitions, and practical application examples, ensures clarity and consistent implementation across all brand touchpoints.
Maintaining a robust and up-to-date visual identity system is paramount for brand recognition and effective communication. This investment safeguards brand integrity and fosters a consistent brand experience, contributing to long-term brand equity and market differentiation.