Using a pre-designed structure for visual brand assets offers significant advantages. It streamlines the design process, reduces inconsistencies, and ensures brand cohesion across various platforms. This ultimately strengthens brand recognition and contributes to a more professional and unified brand presence.

This resource will delve into the key components of these design files, discuss best practices for their utilization, and provide valuable insights into maximizing their impact for consistent and effective branding.
Key Components
Essential elements comprise a comprehensive set of files for managing visual brand identity within vector graphics software. These components ensure consistent representation across all applications.
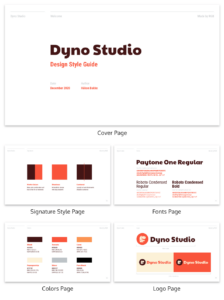
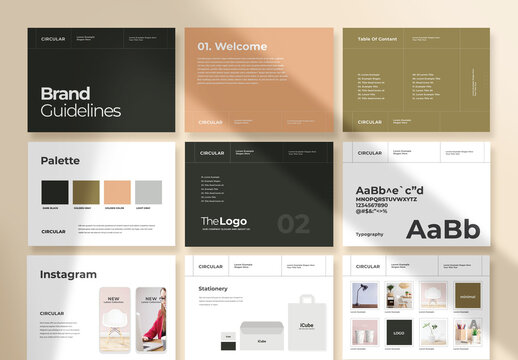
1: Logo Variations: Includes primary, secondary, and submark logos in various formats (e.g., AI, EPS, SVG, PNG) for different applications, ensuring adaptability across media.
2: Color Palette: Defines primary and secondary brand colors, providing specific color codes (e.g., HEX, CMYK, Pantone) for both print and digital use, maintaining color consistency.
3: Typography: Specifies primary and secondary fonts, including font families, weights, and styles for headings, body text, and other textual elements, ensuring typographic harmony.
4: Imagery: Outlines the style and usage guidelines for photography and illustrations, ensuring visual consistency and brand alignment in all visual materials.
5: Brand Voice: Describes the brand’s personality and tone of voice, guiding communication style and ensuring consistent messaging across platforms.
6: Usage Examples: Provides clear examples of correct and incorrect logo usage, demonstrating proper implementation and preventing brand misrepresentation.
7: Clear Space and Minimum Size: Specifies the required clear space around the logo and its minimum reproduction size, preserving visual impact and legibility.
Adhering to these core elements allows for consistent and impactful brand representation, contributing to a cohesive and recognizable brand identity.
How to Create a Brand Guide Template in Illustrator
Creating a structured template within vector graphics software ensures consistent brand application across all platforms. The following steps outline the process of developing a comprehensive resource.
1: Establish Document Setup: Define the document size and bleed area based on intended usage (print or digital). Create separate artboards for different sections (e.g., logo variations, color palettes).
2: Incorporate Logo Variations: Place primary, secondary, and submark logos on designated artboards. Include various file formats (AI, EPS, SVG, PNG) and clearly label each variation for easy identification.
3: Define Color Palette: Create color swatches for primary and secondary brand colors. Specify color values using relevant color models (HEX, CMYK, Pantone). Label swatches clearly with descriptive names and corresponding codes.
4: Specify Typography: List primary and secondary fonts, including font family, weight, and style. Showcase examples of headings, body text, and other typographic elements. Provide clear usage guidelines for each font.
5: Outline Image Guidelines: Describe preferred image styles (photography, illustration) and provide examples. Specify any usage restrictions or guidelines to maintain visual consistency.
6: Articulate Brand Voice: Describe the brand’s personality, tone of voice, and messaging guidelines. Include examples demonstrating appropriate language and communication style.
7: Demonstrate Logo Usage: Show clear examples of correct and incorrect logo usage. Illustrate proper clear space and minimum size requirements. Visual examples enhance understanding and prevent misapplication.
8: Organize and Export: Arrange all elements in a logical and easily navigable structure. Export the document as a print-ready PDF and consider a web-optimized version for digital distribution. This ensures accessibility for all stakeholders.
A well-structured template ensures brand consistency, streamlines the design process, and empowers stakeholders to accurately represent the brand across various platforms.
A well-defined structure for visual brand assets within vector graphics software provides a crucial foundation for consistent brand representation. Adherence to established logo variations, color palettes, typography guidelines, and image usage ensures a unified brand experience across all applications. Clear documentation of brand voice and logo usage further reinforces brand integrity.
Maintaining a comprehensive and accessible resource of this nature empowers stakeholders to accurately represent the brand, fostering recognition and reinforcing brand equity. Consistent application of these guidelines contributes to a cohesive and impactful brand presence, crucial for long-term success in any competitive market.