Leveraging such a structured resource offers significant advantages. It streamlines design workflows, enabling quicker prototyping and development by providing ready-made design elements. This efficiency saves valuable time and resources. Furthermore, a unified design system strengthens brand identity by ensuring visual coherence across all platforms and touchpoints. Perhaps most importantly, consistent experiences lead to enhanced usability and user satisfaction, facilitating intuitive navigation and interaction.

This foundational understanding of a structured approach to design consistency sets the stage for a deeper exploration of related topics. Consider how specific elements within a structured framework contribute to overall usability and the importance of maintaining and evolving these resources over time. Further investigation could also delve into the process of creating and implementing such a framework within different organizational contexts.
Key Components of a User Experience Style Guide
Effective style guides encompass a range of elements crucial for maintaining design consistency and usability. These components work together to provide a comprehensive framework for design teams.
1. Design Principles: Foundational guidelines articulate the overarching philosophy behind the design language. These principles provide a framework for decision-making throughout the design process.
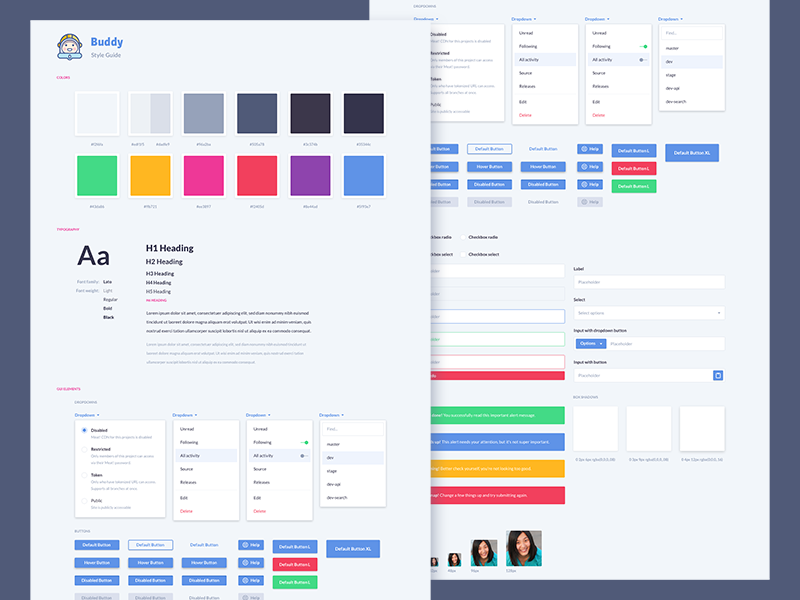
2. Color Palette: A defined set of colors ensures visual harmony and reinforces brand identity. Specifications should include hex codes, usage guidelines, and accessibility considerations.
3. Typography: Font selections, sizes, and styles contribute significantly to readability and overall aesthetic. Clear guidelines ensure consistent application across all platforms.
4. UI Components: Specifications for buttons, form fields, icons, and other interactive elements ensure a unified user experience. Detailed documentation covers visual style, behavior, and accessibility.
5. Navigation: Clear guidelines for navigation patterns, menu structures, and labeling systems are essential for intuitive user journeys. Examples and usage scenarios enhance clarity.
6. Layout & Grid System: A defined grid system provides a structured approach to page layouts, ensuring visual balance and responsiveness across different screen sizes.
7. Imagery & Illustrations: Guidelines for image styles, illustration usage, and video integration maintain visual consistency and enhance the overall brand experience.
8. Voice & Tone: Defining the brand’s voice ensures consistent messaging and strengthens brand personality across all communication channels. Examples demonstrate appropriate language and tone.
A comprehensive style guide serves as a central repository for design decisions, enabling efficient collaboration, consistent user experiences, and a cohesive brand identity. The specific components included may vary based on project requirements, but addressing core elements ensures a solid foundation for successful design implementation.
How to Create a UX Style Guide
Creating a comprehensive user experience style guide requires a structured approach and careful consideration of various design elements. A well-defined process facilitates consistent implementation and fosters efficient collaboration within design teams.
1: Define Design Principles: Articulate the fundamental design principles that will guide all design decisions. These principles should reflect the brand’s values and prioritize user needs.
2: Establish a Color Palette: Select a core set of colors that align with the brand identity and evoke the desired emotional response. Document hex codes and usage guidelines for each color.
3: Specify Typography: Choose fonts that are legible and visually appealing. Define font families, sizes, weights, and styles for different contexts, such as headings, body text, and captions.
4: Document UI Components: Create detailed specifications for all interactive elements, including buttons, form fields, icons, and navigation menus. Include visual styles, behavior, and accessibility considerations.
5: Outline Navigation Patterns: Define clear navigation structures and labeling systems to ensure intuitive user journeys. Provide examples and usage scenarios to illustrate best practices.
6: Implement a Grid System: Establish a grid system to ensure consistent layout and visual balance across different screen sizes. Specify grid dimensions and usage guidelines for various components.
7: Define Image and Illustration Styles: Provide guidelines for image usage, illustration styles, and video integration. Ensure consistency with the overall brand aesthetic and user experience.
8: Establish Voice and Tone Guidelines: Define the brand’s voice and tone to ensure consistent messaging across all communication channels. Provide examples to demonstrate appropriate language and style.
A thorough and well-maintained style guide serves as a valuable resource for design teams, promoting consistency, efficiency, and a cohesive user experience. Regularly reviewing and updating the guide ensures its ongoing relevance and effectiveness as the product evolves.
A structured framework for design consistency provides a foundation for crafting exceptional user experiences. By defining clear guidelines for visual elements, interaction patterns, and brand voice, organizations can streamline design workflows, ensure brand coherence, and enhance usability. A well-defined system fosters efficient collaboration within design teams and empowers them to create intuitive and engaging digital products.
Investing in a robust, adaptable framework is essential for long-term success in the ever-evolving digital landscape. Its ability to facilitate scalability, maintainability, and a cohesive brand identity makes it a crucial asset for any organization committed to delivering high-quality user experiences. Continual refinement and adaptation of these resources are critical for remaining competitive and meeting the changing needs of users.