Utilizing such a resource offers numerous advantages. It streamlines the design process, saving time and resources by providing ready-made design elements. Brand consistency is significantly improved, leading to enhanced brand recognition and a more professional image. Clear guidelines also facilitate collaboration among team members, reducing discrepancies and ensuring everyone adheres to established standards. Ultimately, this promotes a cohesive and impactful brand experience for the target audience.

The following sections will delve into the key components of this valuable tool, exploring best practices for its creation and implementation within an organization. Topics covered will include defining brand identity, selecting appropriate visual elements, and ensuring accessibility and adaptability across different media.
Key Components of a Visual Style Guide
A comprehensive guide ensures consistent brand representation across all visual mediums. Several key elements contribute to its effectiveness.
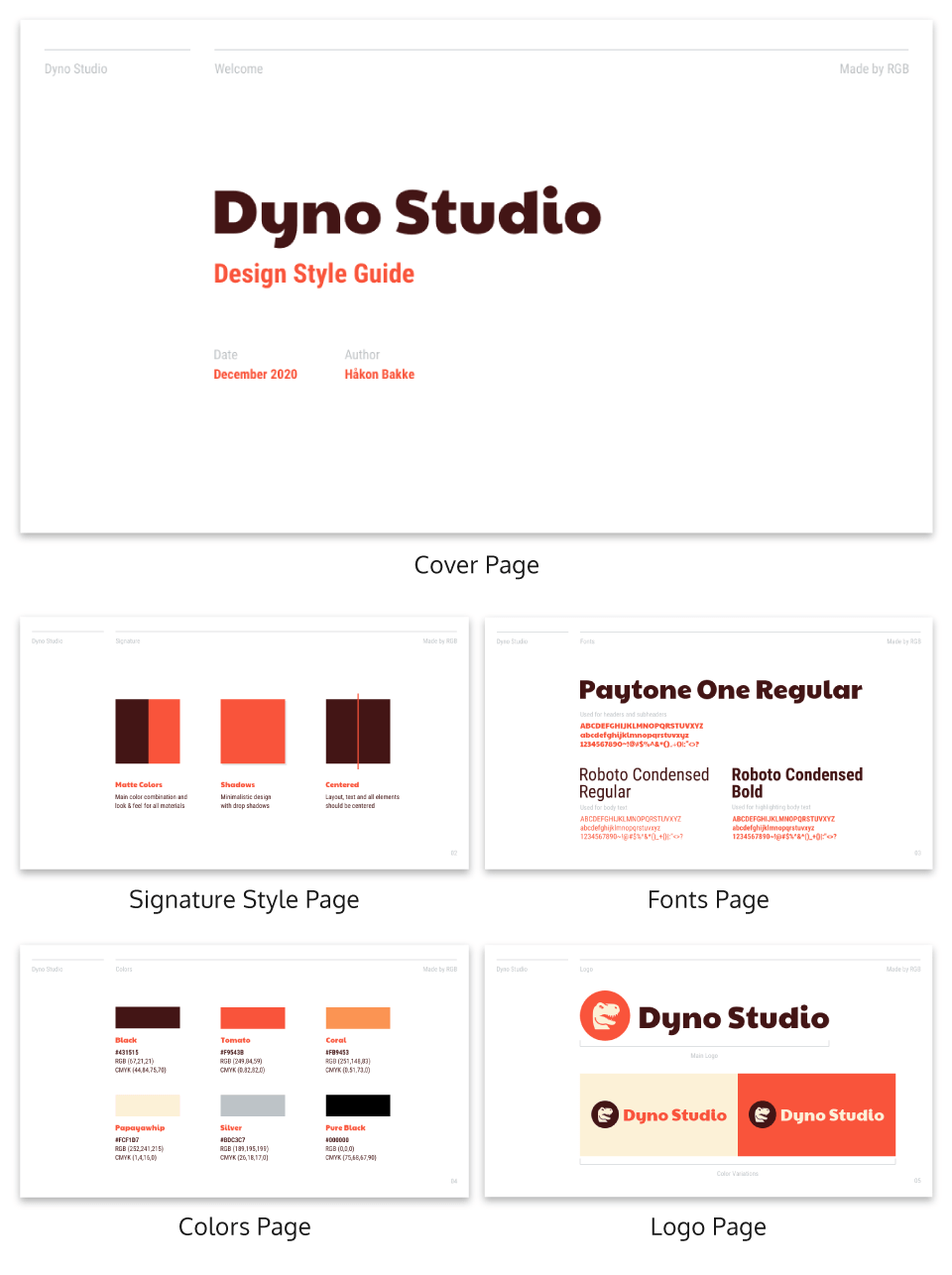
1. Logo Specifications: Clear guidelines on logo usage, including variations, spacing, and prohibited modifications, are essential. Proper usage protects brand integrity and ensures recognizability.
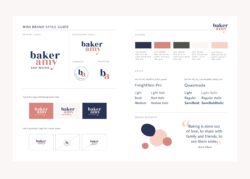
2. Color Palette: Defined primary and secondary color palettes, along with their respective hex codes and usage guidelines, maintain visual harmony. Consistent color application strengthens brand identity.
3. Typography: Specified font families, sizes, and weights for headings, body text, and other textual elements ensure readability and reinforce brand personality. Consistent typography contributes to a professional and cohesive look.
4. Imagery: Guidelines on image style, including photography, illustrations, and iconography, ensure visual consistency. A defined image style contributes to a cohesive brand aesthetic.
5. Grid System: Documentation of the grid system used for layout and spacing ensures consistent proportions and alignment across different platforms. A defined grid system promotes visual order and balance.
6. Data Visualization: Standards for charts, graphs, and other data representations ensure clarity and consistency in presenting information. A standardized approach to data visualization enhances understanding.
Adherence to these core components fosters a unified and impactful brand presence, enhancing recognition and professionalism across all visual communications.
How to Create a Visual Style Guide
Developing a comprehensive visual style guide requires a systematic approach. The following steps outline the process for creating a guide that effectively maintains brand consistency.
1: Define Brand Identity: Clearly articulate the brand’s mission, values, and target audience. This foundation informs all subsequent design choices and ensures the guide aligns with overall brand strategy.
2: Conduct a Visual Audit: Analyze existing visual materials to identify inconsistencies and areas for improvement. This assessment provides a starting point for establishing clear guidelines.
3: Select Key Visual Elements: Choose logo variations, color palettes, typography, and imagery that reflect the brand identity. Careful selection ensures a cohesive and impactful visual representation.
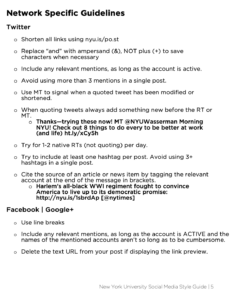
4: Establish Usage Guidelines: Document clear rules for using each visual element, including logo placement, color combinations, font pairings, and image styles. Specific guidelines minimize ambiguity and ensure consistent application.
5: Develop a Grid System: Define a grid system for layout and spacing to maintain consistent proportions and alignment across different platforms. A structured grid system promotes visual order and balance.
6: Create Data Visualization Standards: Establish standards for charts, graphs, and other data representations. Consistent data visualization enhances clarity and comprehension.
7: Document Everything: Compile all visual elements and usage guidelines into a readily accessible document or online platform. Clear documentation ensures all stakeholders can easily reference and adhere to the established standards.
8: Test and Refine: Implement the guide in various contexts and gather feedback. Regular review and refinement ensure the guide remains relevant and effective in maintaining brand consistency.
A well-defined guide serves as a valuable resource for maintaining a cohesive and impactful brand presence across all visual communications. Regular updates and stakeholder input ensure its ongoing effectiveness.
A well-crafted, comprehensive compilation of visual elements and usage guidelines provides a crucial framework for maintaining consistent brand representation across all platforms. It streamlines the design process, promotes brand cohesion, and ensures a professional image. Key components include clear specifications for logo usage, color palettes, typography, imagery, grid systems, and data visualization. Methodical creation involves defining brand identity, conducting visual audits, selecting key elements, establishing usage guidelines, and documenting everything for easy access and consistent application.
Organizations that prioritize the development and implementation of this essential resource reap significant benefits in terms of brand recognition, professional image, and efficient communication. Consistent application ensures a unified brand experience across all touchpoints, contributing to enhanced audience engagement and long-term brand success. Regular review and adaptation to evolving brand needs and industry trends are crucial for maintaining its efficacy and relevance in the ever-changing landscape of visual communication.