Utilizing a structured system for visual design promotes efficiency and streamlines workflows. Clear guidelines minimize ambiguity, reduce revisions, and empower creatives to produce aligned materials more rapidly. Such a system fosters a shared understanding of the desired aesthetic and reinforces brand recognition across various platforms and mediums.

Further exploration will delve into the practical application of such frameworks, including creation, implementation, and adaptation to specific project needs. This will encompass best practices, common challenges, and strategies for maximizing the effectiveness of these essential design tools.
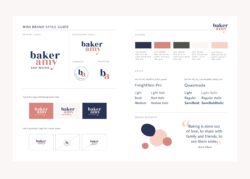
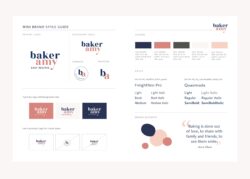
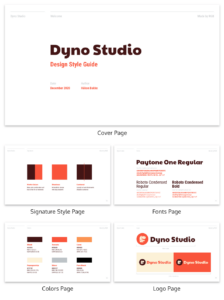
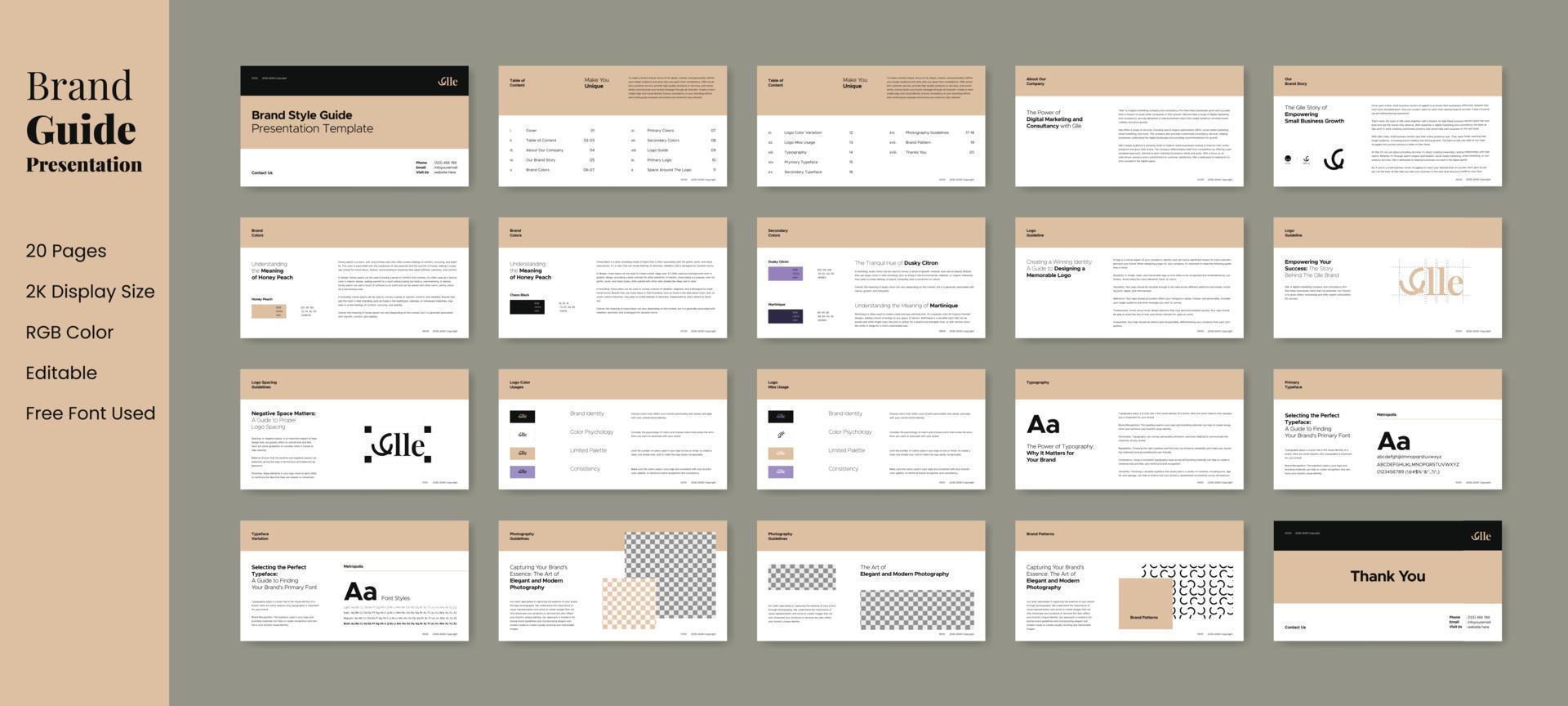
Key Components of an Art Style Guide
Effective visual communication relies on consistent application of design principles. A comprehensive style guide provides the necessary framework for achieving this consistency. The following components are crucial for a robust and practical guide.
1. Logo Usage: Clear specifications for logo variations, spacing, and permissible backgrounds ensure proper representation across all media.
2. Color Palette: Defined primary, secondary, and accent colors, including specific hex codes or Pantone values, maintain visual harmony.
3. Typography: Designated font families, sizes, and weights for headings, body text, and other textual elements establish typographic consistency.
4. Imagery: Guidelines for image style, including photography, illustration, and iconography, ensure a cohesive visual language.
5. Graphic Elements: Specifications for patterns, textures, and other graphic elements maintain a unified aesthetic across various applications.
6. Brand Voice and Tone: While not strictly visual, defining the brand’s personality and communication style helps inform visual choices and ensures alignment across all brand touchpoints.
7. Implementation Examples: Visual examples demonstrating the correct application of the guidelines in various contexts enhance understanding and facilitate adoption.
8. Revision History: Documenting updates and modifications to the guide ensures all stakeholders are working with the most current version and provides a record of design evolution.
Adherence to these components ensures clear communication of visual standards, facilitating consistent brand representation and efficient workflow processes.
How to Create an Art Style Guide
Developing a comprehensive style guide requires careful planning and execution. A structured approach ensures a functional document that effectively communicates essential visual standards.
1. Define the Scope: Clearly outline the scope of the style guide. Specify the projects, platforms, and mediums it will cover. A focused scope ensures relevance and practicality.
2. Brand Analysis: Conduct a thorough analysis of the brand’s identity, values, and target audience. Understanding the brand’s essence informs visual choices.
3. Gather Existing Assets: Collect existing logos, color palettes, typography samples, and other visual elements. These serve as a foundation for the guide.
4. Establish Design Principles: Articulate core design principles that will guide visual decisions. These principles should reflect the brand’s personality and desired aesthetic.
5. Develop Visual Specifications: Define detailed specifications for each visual element, including logo usage, color palettes, typography, imagery, and graphic elements. Provide clear examples and usage guidelines.
6. Document Brand Voice and Tone: Describe the brand’s voice and tone, including language style and communication principles. This ensures visual choices align with overall brand messaging.
7. Create Mockups and Examples: Develop mockups and examples demonstrating the application of the style guide across various contexts. This aids understanding and promotes consistent implementation.
8. Choose a Format and Distribute: Select an appropriate format for the style guide, such as a PDF document or an online platform. Ensure easy access for all relevant stakeholders.
9. Maintain and Update: Regularly review and update the style guide to reflect evolving brand needs and design trends. Version control ensures everyone uses the most current guidelines.
A well-defined style guide, consistently applied, ensures visual cohesion and strengthens brand identity across all communication channels. Regular review and adaptation maintain its relevance and effectiveness as the brand evolves.
Careful consideration of visual elements ensures consistent brand representation and efficient workflows. Standardized guidelines for logo usage, color palettes, typography, and imagery facilitate clear communication of design standards, minimizing ambiguity and streamlining creative processes. A comprehensive framework promotes a shared understanding of the desired aesthetic, ensuring visual cohesion across various platforms and mediums.
Maintaining a well-defined and adaptable framework for visual design is crucial for long-term success. Regular review and adaptation of these standards ensure continued relevance and effectiveness in a dynamic visual landscape. Consistent application of established design principles strengthens brand identity and fosters a cohesive brand experience for audiences.