Utilizing such a framework promotes a cohesive brand identity and streamlines the design process. A unified design language improves usability by creating a predictable and intuitive experience for users. It also reduces development time and costs by minimizing design inconsistencies and rework. Scalability is enhanced, as new features and pages can be designed and implemented while adhering to established standards. These documents also facilitate smoother collaboration between design and development teams.

This foundation in design consistency is critical for creating effective and engaging digital experiences. The following sections will delve into the specific components, creation process, and implementation of such frameworks.
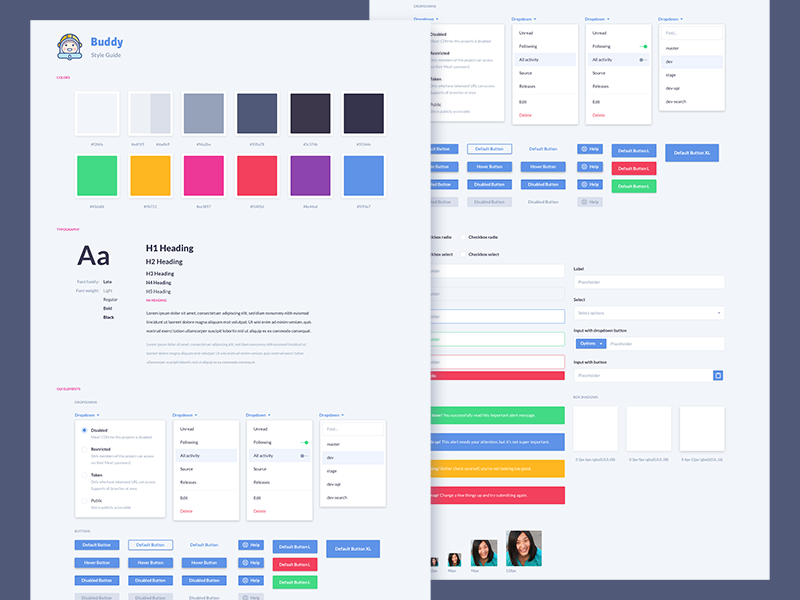
Key Components of a UI Style Guide
Effective style guides encompass a range of visual and interactive elements, ensuring a consistent and harmonious user experience. These components serve as building blocks for interface design and development.
1. Typography: Specifications for font families, sizes, weights, line heights, and letter spacing maintain readability and visual hierarchy.
2. Color Palette: Defined primary, secondary, and accent colors, along with their usage guidelines, ensure visual coherence and brand alignment.
3. Spacing and Layout: Clear guidelines for margins, padding, grids, and responsive behavior maintain a consistent visual structure and improve usability.
4. Imagery and Iconography: Specifications for image styles, iconography usage, and graphic elements contribute to a visually appealing and informative interface.
5. Components: Detailed descriptions and usage guidelines for interactive elements such as buttons, forms, menus, and other UI widgets promote design consistency and usability.
6. Animation and Transitions: Defined animation styles and transition effects enhance user engagement and provide visual feedback.
7. Accessibility: Guidelines for color contrast, keyboard navigation, and assistive technology compatibility ensure inclusivity and usability for all users.
Adherence to these elements ensures a unified and predictable user experience, promoting usability, brand consistency, and efficient development.
How to Create a UI Style Guide
Creating a comprehensive style guide requires a systematic approach, encompassing analysis, design, and implementation. This process ensures a cohesive and scalable design system.
1. Conduct a Brand Audit: Analyze existing brand materials, including logos, marketing collateral, and websites. Identify key brand attributes, such as color palettes, typography, and visual language.
2. Define Design Principles: Establish core design principles that align with the brand identity and user experience goals. These principles will guide design decisions throughout the process.
3. Establish Typography Guidelines: Select primary and secondary font families, define font sizes, weights, line heights, and letter spacing. Ensure readability and visual hierarchy.
4. Define a Color Palette: Choose primary, secondary, and accent colors, along with their usage guidelines for different UI elements. Ensure sufficient color contrast for accessibility.
5. Specify Spacing and Layout: Establish clear guidelines for margins, padding, grids, and responsive behavior. Ensure consistency across different screen sizes and devices.
6. Develop Component Specifications: Create detailed specifications for interactive elements like buttons, forms, and navigation menus. Include visual styles, interaction states, and usage guidelines.
7. Document Animation and Transitions: Define animation styles and transition effects for various UI interactions, enhancing user engagement and providing visual feedback.
8. Incorporate Accessibility Considerations: Integrate accessibility guidelines throughout the style guide, ensuring compliance with WCAG standards and providing an inclusive user experience.
A well-defined style guide promotes design consistency, streamlines development workflows, and ensures a positive user experience. Regularly reviewing and updating the guide keeps the design system relevant and adaptable.
A well-crafted, comprehensive framework for user interface design is paramount for achieving a cohesive and effective digital product. This structure ensures consistency across all visual and interactive elements, from typography and color palettes to component specifications and accessibility considerations. By providing a single source of truth for design and development teams, such frameworks streamline workflows, reduce inconsistencies, and ultimately contribute to a superior user experience. A clearly defined system promotes scalability and maintainability, allowing for seamless integration of new features and design iterations while preserving the established design language.
Investing time and resources in establishing a robust framework for interface design is a crucial step in creating successful digital products. This foundational document empowers teams to build consistent, user-friendly, and scalable interfaces that effectively communicate brand identity and enhance user satisfaction. Its ongoing maintenance and evolution remain essential to adapting to changing design trends and user expectations.



