Standardized typography improves readability and user experience by creating a harmonious and predictable visual environment. A well-defined system also streamlines the design process, reducing decision-making time and promoting efficiency. Furthermore, consistent typography strengthens brand recognition and reinforces a professional image.

Understanding the components and purpose of such a document is essential for establishing a cohesive visual identity. The following sections will explore the key elements typically included within these guidelines, offering practical advice for development and implementation.
Key Components of a Type Style Guide
A comprehensive type style guide outlines specific typographic rules to maintain visual consistency. These guidelines typically encompass several core elements:
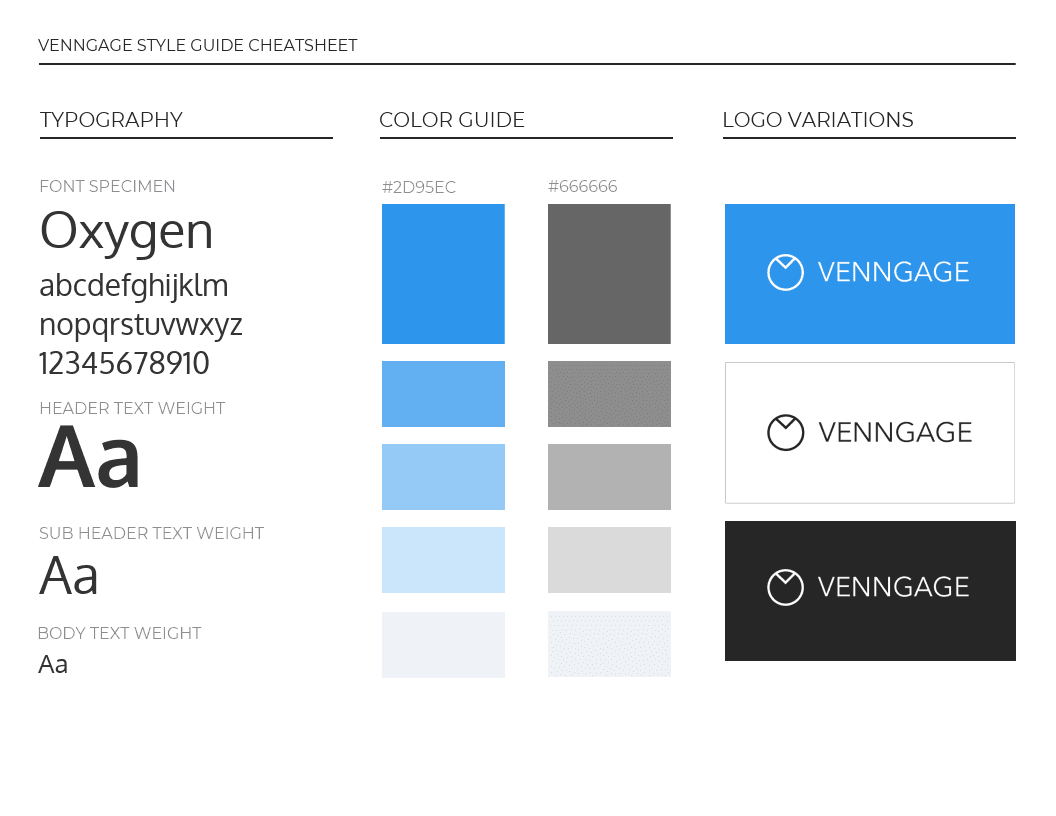
1: Primary Typefaces: This section defines the main fonts used for body text and headings. It often includes a primary typeface for general content and a secondary typeface for contrasting elements or emphasis.
2: Font Weights and Styles: Specific weights (e.g., light, regular, bold) and styles (e.g., italic, condensed) for each chosen typeface are detailed, outlining their appropriate usage within different contexts.
3: Font Sizes and Leading: This component specifies the sizes of text for different elements (headings, body text, captions) and the leading (line spacing) to ensure optimal readability.
4: Text Color: Color palettes for text are defined, including primary text color, secondary text color, and colors for links and other interactive elements.
5: Character Spacing and Kerning: Guidelines on character spacing (tracking) and kerning (adjusting space between specific letter pairs) are often included for fine-tuning typographic appearance, particularly at larger sizes.
6: Usage Examples: Visual examples demonstrating the proper application of the defined typographic styles in different scenarios (e.g., headings, paragraphs, lists) are beneficial for clarity.
7: Platform-Specific Considerations: If applicable, variations or adaptations of the style guide for different platforms (e.g., web, print, mobile) might be included to address platform-specific rendering differences.
Clear documentation of these components creates a valuable resource for anyone working with text, facilitating consistent brand representation and a positive user experience across all platforms.
How to Create a Font Style Guide
Developing a font style guide requires careful planning and consideration of various factors to ensure effectiveness and usability. The following steps outline the process:
1: Define the Brand Identity: A clear understanding of the brand’s personality, values, and target audience informs typeface selection and overall typographic style. Consider the desired emotional impact and how typography can reinforce the brand image.
2: Select Primary and Secondary Typefaces: Choose typefaces that complement each other and align with the brand identity. Limit the number of typefaces to maintain visual clarity and avoid a cluttered appearance. Consider licensing restrictions and platform compatibility.
3: Establish Hierarchy with Font Weights and Styles: Define clear typographic hierarchy using different font weights (e.g., light, regular, bold) and styles (e.g., italic) to distinguish headings, subheadings, and body text. Ensure sufficient contrast between different levels.
4: Determine Font Sizes and Leading: Specify appropriate font sizes for various text elements, considering readability and visual hierarchy. Define leading (line spacing) that optimizes readability and visual appeal for different font sizes and text blocks.
5: Define a Color Palette for Text: Select text colors that provide sufficient contrast with the background and align with the overall brand color scheme. Ensure accessibility by considering users with visual impairments.
6: Document Character Spacing and Kerning: Provide guidelines for character spacing (tracking) and kerning, especially for large display text, to achieve optimal visual balance and refinement.
7: Create Usage Examples: Include visual examples demonstrating the application of the defined styles in various contexts (e.g., headings, paragraphs, lists, captions). This enhances understanding and facilitates consistent implementation.
8: Test and Refine: Test the style guide in different contexts and on various devices to ensure its effectiveness and adaptability. Gather feedback and refine the guidelines as needed to optimize usability and visual appeal.
A well-defined and documented font style guide streamlines workflows, strengthens brand identity, and enhances readability across various applications. Regular review and updates maintain relevance and ensure continued effectiveness in a dynamic environment.
A well-crafted typeface specification document provides a crucial framework for maintaining consistent brand identity and ensuring optimal readability across various platforms. By outlining specific typographic rules and providing clear usage examples, such a document empowers designers and content creators to produce visually harmonious and effective communications. A comprehensive approach encompassing typeface selection, hierarchy establishment, color palettes, and platform-specific considerations ensures professional presentation and a positive user experience.
Ultimately, investing time and effort in developing a robust and adaptable typography system strengthens brand recognition, enhances communication clarity, and fosters a cohesive visual identity. Regular review and refinement of these guidelines allow organizations to adapt to evolving design trends and maintain a consistent, impactful presence in the digital landscape.