Employing such a resource promotes efficiency in the design and development process by eliminating guesswork and fostering a common visual language. This leads to greater consistency across applications and reduces the likelihood of design inconsistencies. Ultimately, this structured approach translates to improved usability, a stronger brand identity, and a more cohesive user journey.

Understanding the components and benefits of a structured design system is essential for creating successful digital products. The following sections will delve into specific elements and practical applications.
Key Components
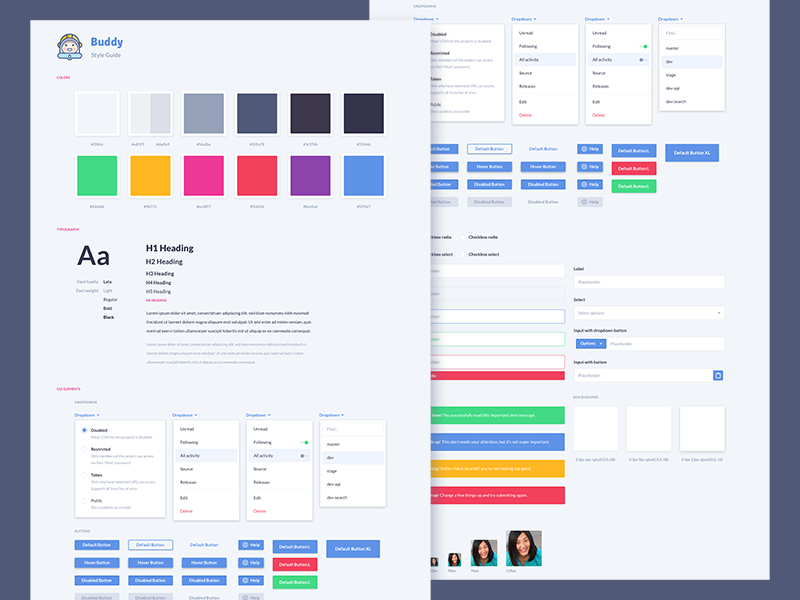
Effective resources for digital design consistency typically encompass several crucial elements. These components work together to provide a comprehensive guide for maintaining visual and interactive harmony across a product’s interface.
1. Color Palette: Precise color definitions, including hexadecimal codes and usage guidelines, ensure consistent branding and visual appeal.
2. Typography: Specifications for font families, sizes, weights, and line heights maintain readability and reinforce brand identity.
3. Grid System: Layout grids define the structure and positioning of elements on a page, creating visual order and responsiveness.
4. Component Library: A catalog of reusable interface elements (buttons, forms, icons) ensures consistency and accelerates development.
5. Iconography: A defined set of icons and their usage guidelines ensures visual clarity and a cohesive user experience.
6. Imagery: Guidelines for image styles, formats, and usage maintain visual quality and brand consistency.
7. Voice and Tone: Written communication guidelines ensure consistency in messaging and brand personality across the user interface.
Adhering to these defined elements allows for efficient design and development workflows and fosters a more consistent and polished end-user experience.
How to Create a UI/UX Style Guide
Creating a comprehensive style guide requires careful planning and execution. A well-structured guide ensures design consistency, streamlines workflows, and contributes significantly to a positive user experience. The following steps outline a practical approach to developing an effective resource.
1: Define the Scope: Clearly outline the scope of the style guide. Will it cover a single product, a suite of applications, or the entire brand? Defining the scope early ensures the guide remains focused and relevant.
2: Conduct a Design Audit: If existing design elements are present, conduct a thorough audit. This analysis identifies existing patterns, inconsistencies, and areas for improvement.
3: Establish Design Principles: Articulate the fundamental design principles that will guide the creation of the interface. These principles should reflect the brand’s values and user experience goals.
4: Define the Color Palette: Select a core color palette, including primary, secondary, and accent colors. Specify hexadecimal color codes for consistency across platforms and mediums.
5: Specify Typography: Choose appropriate font families for headings, body text, and other UI elements. Define font sizes, weights, and line heights for optimal readability and visual hierarchy.
6: Develop a Component Library: Create a library of reusable UI components like buttons, form elements, and icons. Ensure each component adheres to the established design principles and maintains visual consistency.
7: Document Usage Guidelines: Provide clear and concise usage guidelines for each component and design element. These guidelines ensure consistent implementation and prevent deviations from the established standards. Include examples of correct and incorrect usage when possible.
8: Maintain and Iterate: A style guide is not a static document. It should be regularly reviewed, updated, and iterated upon to reflect evolving design trends and user feedback. Establish a process for ongoing maintenance and ensure all stakeholders are aware of updates.
A robust style guide, meticulously crafted and consistently applied, serves as an invaluable tool for maintaining design consistency and streamlining development workflows. This structured approach ultimately contributes to a more cohesive and user-centered digital experience.
A comprehensive resource for interface design, encompassing color palettes, typography, components, and usage guidelines, provides a crucial foundation for consistent and user-centered digital experiences. It streamlines workflows, strengthens brand identity, and ensures a harmonious user journey across various platforms. By establishing clear standards and promoting efficient collaboration between designers and developers, organizations can achieve greater consistency and a more polished final product.
Investing in a well-defined and maintained design system offers significant long-term benefits for any organization committed to delivering high-quality digital experiences. This structured approach to interface design is not merely a best practice but a necessary investment for success in today’s competitive digital landscape. It empowers teams to create cohesive, user-friendly products that resonate with target audiences and contribute to a stronger overall brand presence.