Utilizing such a framework offers numerous advantages. It streamlines the content creation process by providing clear guidelines, reducing ambiguity, and minimizing revisions. This, in turn, improves efficiency and reduces production costs. Furthermore, a consistent online presence strengthens brand identity and enhances user experience by creating a familiar and predictable environment. This can lead to increased user engagement and loyalty.

Understanding the purpose and benefits of establishing a structured approach to online content is essential for organizations seeking to cultivate a professional and effective digital presence. The following sections will delve deeper into the key components and best practices for developing and implementing these crucial resources.
Key Components of a Digital Style Guide
Effective style guides encompass several crucial elements, ensuring comprehensive coverage of various aspects of online content creation. These components work together to establish a cohesive and consistent digital presence.
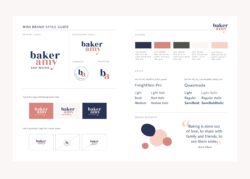
1. Brand Identity: This section defines the core brand elements, including logo usage guidelines (size, placement, variations), color palettes (primary, secondary, accent colors, and their respective hex codes), and typography (font families, sizes, and weights for headings, body text, and other elements).
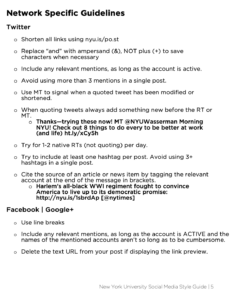
2. Writing Style: Clear guidelines on voice and tone are crucial for maintaining consistent brand messaging. This section should cover grammar and punctuation rules, preferred vocabulary and phrasing, and specific style choices (e.g., Oxford comma usage). It may also include editorial guidelines for different content types.
3. Imagery: Specifications for image usage contribute significantly to visual consistency. This section might outline preferred image styles (photography, illustration, etc.), image quality standards, and guidelines for image alt text for accessibility.
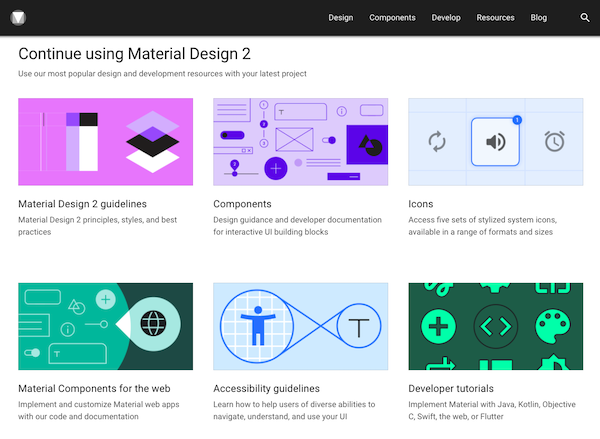
4. User Interface (UI) Elements: For web and application design, this section details the specific styles for UI elements like buttons, forms, navigation menus, and other interactive components. This ensures a cohesive user experience across different platforms.
5. Accessibility: Adhering to accessibility standards is crucial for inclusivity. This component outlines best practices for creating content accessible to users with disabilities, such as providing sufficient color contrast, using appropriate heading structures, and offering alternative text for images.
6. Content Formatting: Consistent formatting enhances readability and professionalism. This section covers standards for headings, subheadings, paragraphs, lists, quotations, and other textual elements.
A well-defined structure covering brand identity, writing style, imagery, UI elements, accessibility, and content formatting provides a comprehensive framework for maintaining a unified and professional online presence. This structured approach facilitates efficient content creation, reinforces brand identity, and ultimately contributes to a positive user experience.
How to Create a Digital Style Guide
Developing a comprehensive digital style guide requires a systematic approach. The following steps outline a structured process for creating a valuable resource that ensures consistent and effective online communication.
1: Define Brand Identity: Begin by clearly articulating the core brand attributes. This includes specifying logo usage, defining primary and secondary color palettes (including hex codes), and selecting appropriate typography (font families, sizes, and weights for various text elements). Precise definitions in this stage form the foundation of visual consistency.
2: Establish Writing Style Guidelines: Craft clear guidelines for voice and tone to ensure consistent brand messaging. Address grammar, punctuation, preferred vocabulary, and specific style choices (e.g., Oxford comma). Provide examples to illustrate preferred writing styles for various content types (blog posts, social media updates, formal communications).
3: Specify Image Standards: Define acceptable image styles (photography, illustrations, icons), resolution and quality requirements, and alt text conventions for accessibility. Consistent image usage significantly contributes to a polished and professional online presence.
4: Detail UI Element Styles: For web and application development, specify styles for UI elements such as buttons, forms, navigation menus, and other interactive components. This ensures a consistent user experience across platforms and devices.
5: Incorporate Accessibility Best Practices: Adherence to accessibility standards is paramount. Outline requirements for color contrast, heading structures, alternative text for images, keyboard navigation, and other accessibility considerations. This ensures inclusivity and broader reach.
6: Standardize Content Formatting: Establish clear rules for formatting textual content. Specify styles for headings, subheadings, paragraphs, lists, quotations, and other elements to ensure readability and a professional appearance.
7: Choose a Suitable Format and Platform: Select a format that facilitates easy access and updates. Cloud-based documents, collaborative platforms, or dedicated style guide software offer various functionalities for managing and sharing the guide. Choose a format that aligns with organizational workflows.
8: Implement and Maintain the Style Guide: Distribute the style guide to all relevant stakeholders (designers, writers, developers, content creators). Encourage regular review and updates to reflect evolving brand needs and best practices. Consistent application and ongoing maintenance are crucial for maximizing the style guide’s effectiveness.
A well-structured digital style guide serves as a valuable resource for maintaining consistent brand identity, streamlining content creation processes, and enhancing the overall user experience. By adhering to established guidelines, organizations can cultivate a professional and cohesive online presence.
Establishing a robust digital style guide template provides organizations with a crucial framework for ensuring consistency and professionalism across all online platforms. Adherence to clearly defined guidelines for brand identity, writing style, imagery, UI elements, accessibility, and content formatting streamlines content creation processes, strengthens brand recognition, and fosters a positive user experience. A well-maintained digital style guide template serves as a central resource, promoting efficient collaboration among designers, developers, writers, and content creators. This systematic approach to online content management empowers organizations to cultivate a cohesive and impactful digital presence.
In the ever-evolving digital landscape, maintaining a consistent and engaging online presence is paramount. Organizations that prioritize the development and implementation of a comprehensive digital style guide template are better equipped to navigate the complexities of online communication, cultivate a strong brand identity, and ultimately achieve their communication goals. Investing in this essential resource represents a commitment to quality, professionalism, and long-term success in the digital realm.