Utilizing such a document can save significant time and resources in the design and development process. It offers a foundation for maintaining a professional appearance, improving user experience through enhanced navigability and readability, and reinforcing brand identity. Furthermore, it can facilitate collaboration among designers and developers by providing a shared understanding of design principles.

This resource can be invaluable for individuals or organizations seeking to establish a polished online presence efficiently. The following sections will delve into specific aspects of creating and implementing effective design standards, offering practical advice and examples.
Key Components of a Website Style Guide
Essential elements ensure comprehensive coverage of design and usage conventions, promoting consistency and clarity across a website.
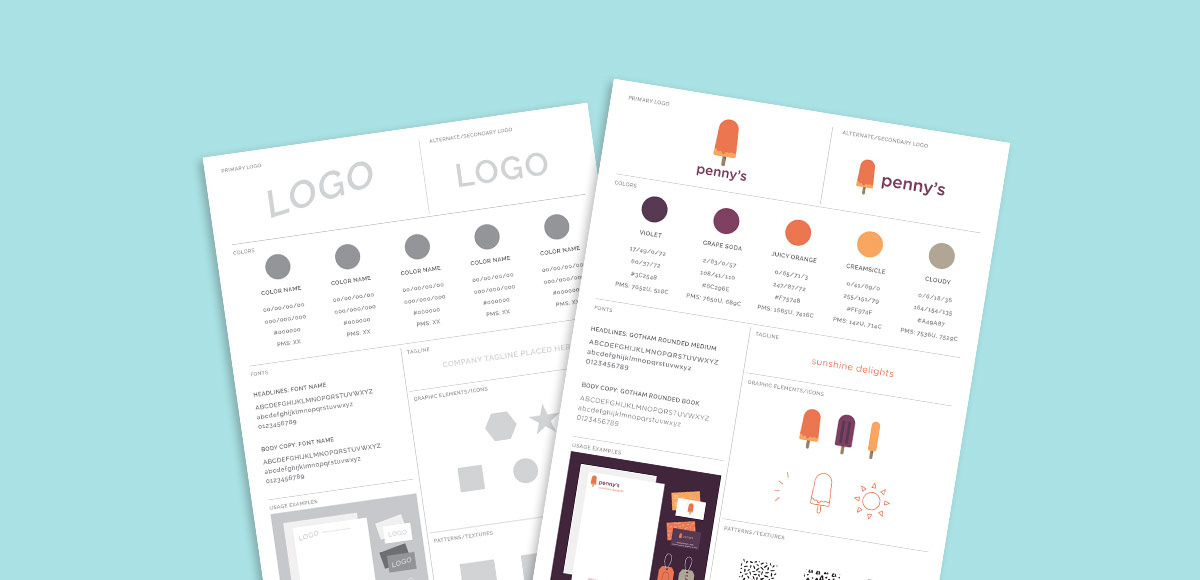
1. Logo Usage: Specifications for logo variations, placement, sizing, and clear space requirements maintain visual integrity and brand recognition.
2. Color Palette: Defined primary and secondary color codes, including hexadecimal and RGB values, ensure consistent color application throughout the website.
3. Typography: Designated font families, sizes, weights, and line heights establish readability and visual hierarchy, contributing to a cohesive user experience.
4. Imagery: Guidelines for image selection, style, and usage maintain visual consistency and support the overall brand aesthetic. This may include specifications for photography, illustrations, and icons.
5. Grid System: Defining the layout structure, including column widths, margins, and padding, ensures consistent placement of elements and a responsive design.
6. Navigation: Specifications for menu styles, link appearance, and interactive elements ensure intuitive navigation and a positive user experience.
7. Components: Detailed descriptions and usage guidelines for common UI elements, such as buttons, forms, and alerts, maintain consistency and usability across the website.
Adherence to these elements provides a framework for a cohesive and professional online presence, enhancing user experience and reinforcing brand identity. A well-defined style guide streamlines the design process and ensures clarity for all stakeholders involved in website development.
How to Create a Free Website Style Guide Template
Creating a comprehensive style guide requires a systematic approach, addressing key visual and functional elements. This process ensures consistent brand representation and user experience across a website.
1. Define Brand Identity: Clearly articulate brand values, mission, and target audience. This foundation informs design choices, ensuring alignment between visual elements and brand personality.
2. Establish Logo Guidelines: Specify acceptable logo variations, including color and monochrome versions. Define clear space requirements and placement rules to maintain visual integrity and brand recognition.
3. Develop a Color Palette: Select primary and secondary colors that reflect brand identity. Document hexadecimal and RGB color codes for consistent application across all platforms.
4. Choose Typography: Select font families for headings, body text, and other elements. Specify font sizes, weights, and line heights to establish visual hierarchy and readability.
5. Determine Image Style: Define preferred image styles, including photography, illustrations, and iconography. Establish guidelines for image selection and usage to maintain visual consistency and support the overall brand aesthetic.
6. Create a Grid System: Define the layout structure using a grid system. Specify column widths, margins, and padding to ensure consistent placement of elements and a responsive design.
7. Specify Navigation: Define menu styles, link appearance, and interactive element behavior. Ensure intuitive navigation and a positive user experience through clear and consistent design.
8. Document UI Components: Create detailed descriptions and usage guidelines for common UI elements, such as buttons, forms, and alerts. This ensures consistency and usability across the website.
A well-defined style guide provides a blueprint for a consistent and engaging online presence. Following these steps allows for the creation of a valuable resource, facilitating collaboration and maintaining a cohesive brand identity.
A complimentary website style guide template offers a valuable resource for establishing and maintaining a consistent online presence. By providing a framework for visual elements, typography, and user interface components, such templates empower organizations to create a cohesive and professional website. Leveraging these resources effectively contributes significantly to brand reinforcement and improved user experience, ultimately leading to a more impactful and successful online platform.
Organizations seeking to cultivate a robust and unified online presence should prioritize the development and implementation of a comprehensive website style guide. This investment in design consistency translates to enhanced brand recognition, improved user engagement, and a more polished digital experience. A well-defined style guide serves as a cornerstone for long-term website success, ensuring a cohesive and impactful online representation.